搜尋 . 結果:
公司有些人需要到特定主機做測試之類的,這時需要改windows系統的hosts檔案,由於hosts是系統檔,必須要有編輯權限才能編輯,所以這次教大家如何更改檔案權限。
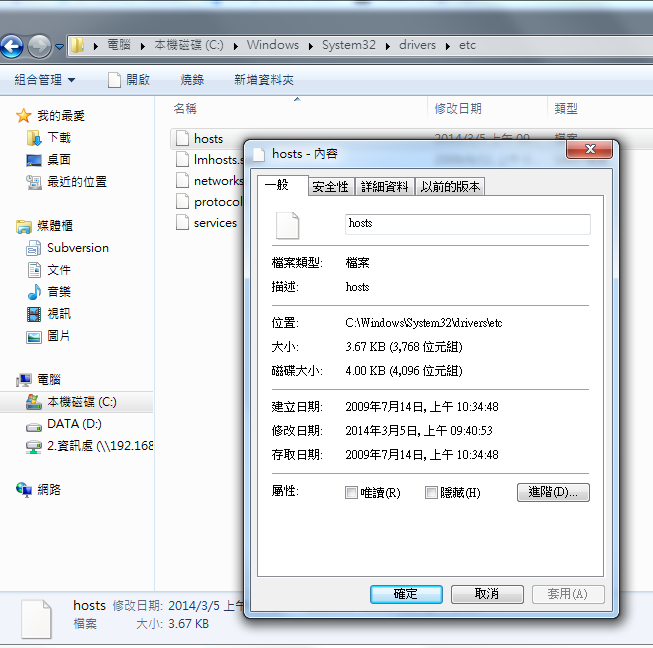
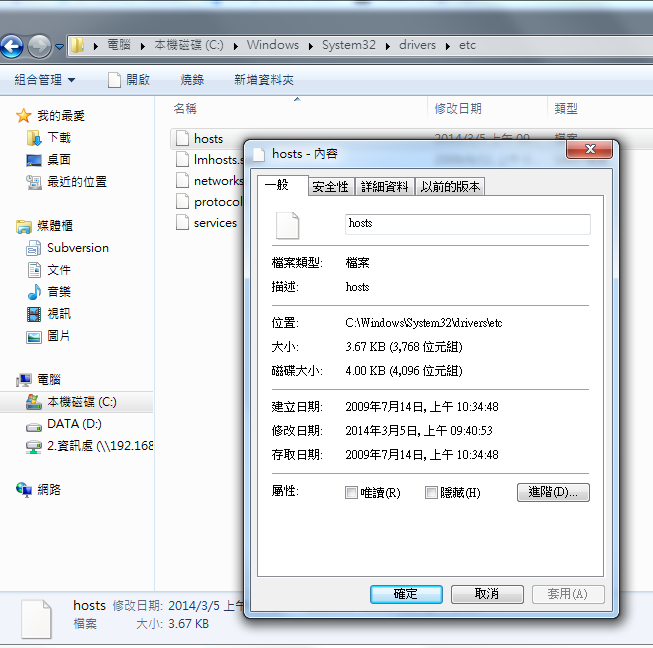
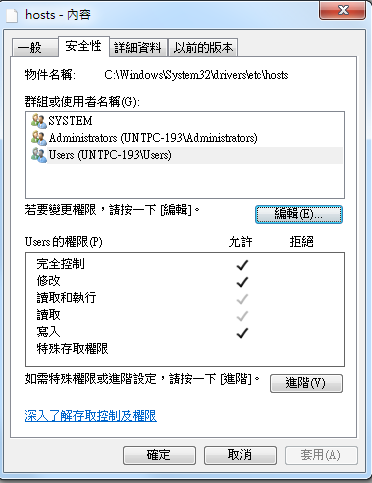
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

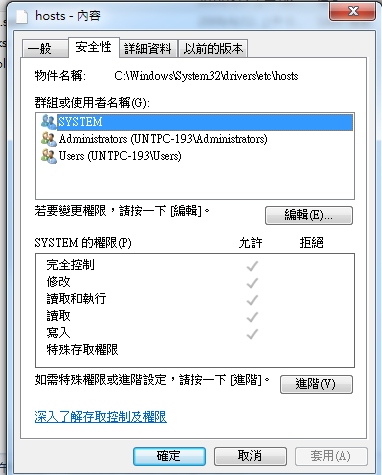
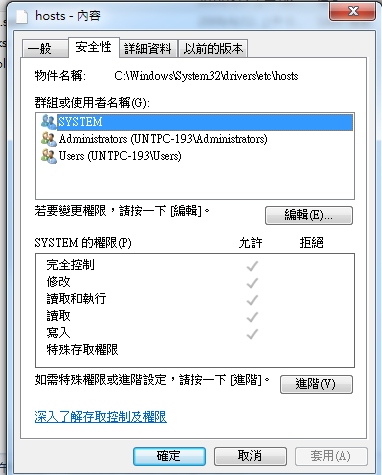
接著按下"安全性"如圖

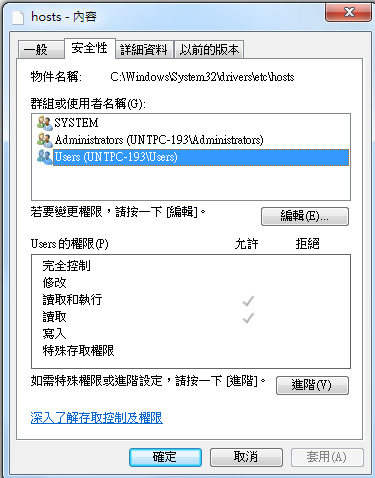
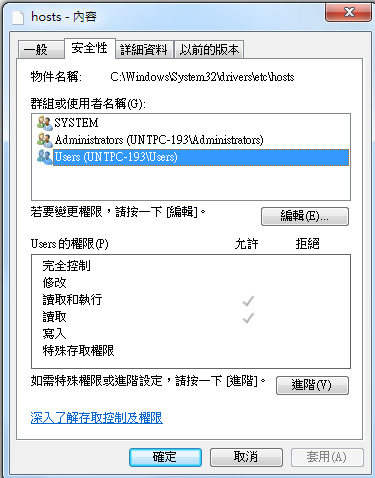
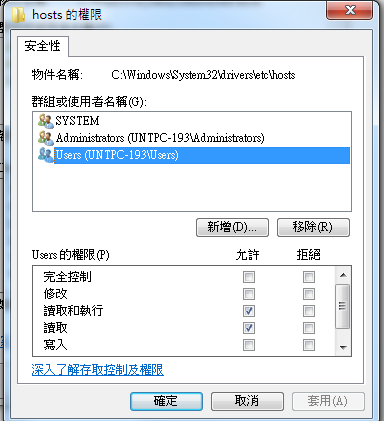
在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

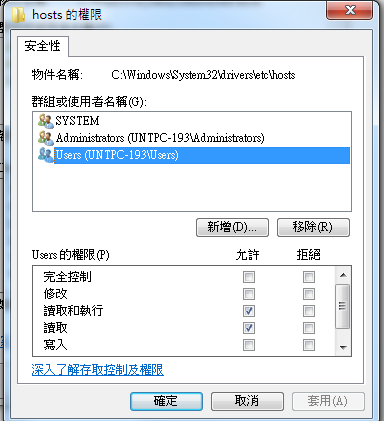
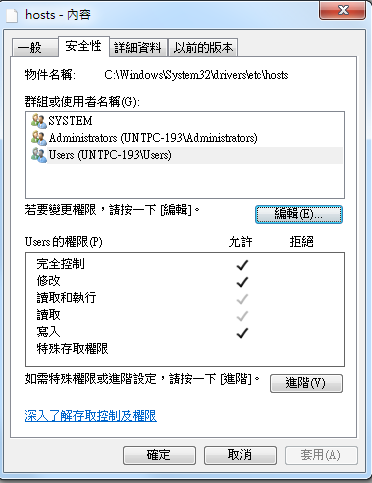
這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

接著按下"安全性"如圖

在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
nelson, 2014/3/6 上午 10:56:22

IE若沒反應,改用Chrome即可。

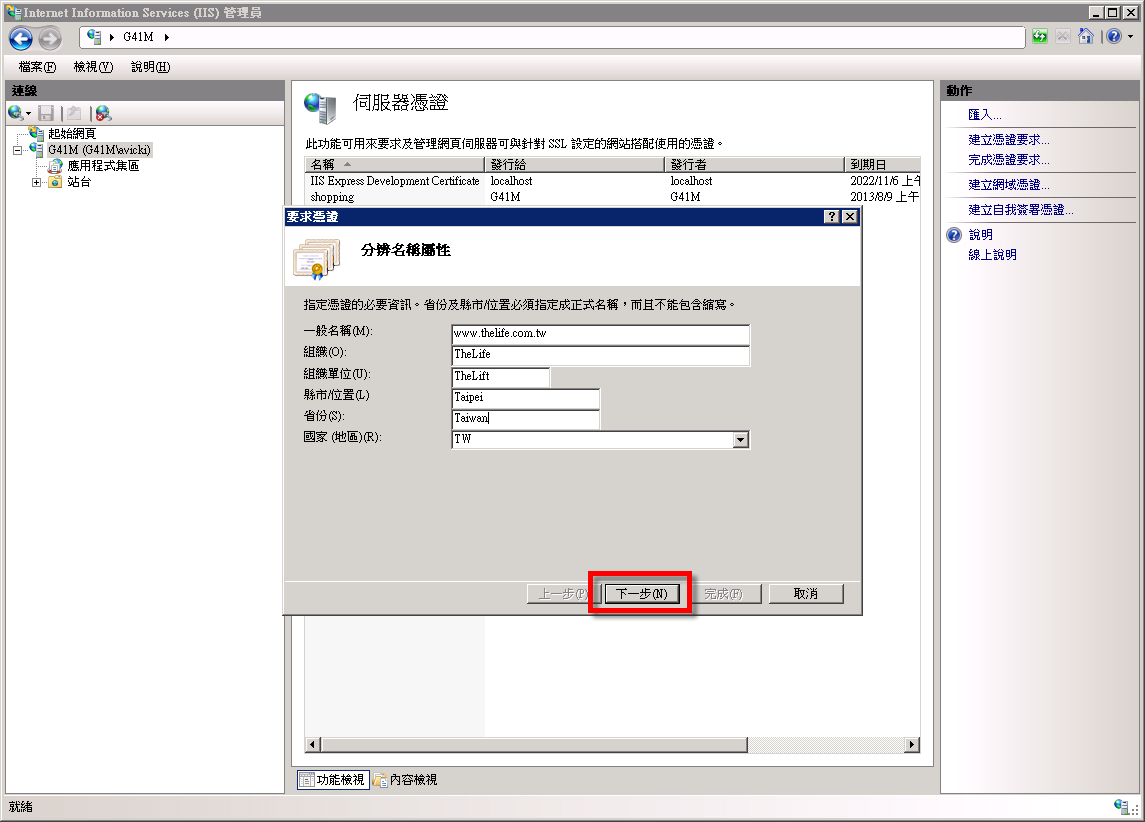
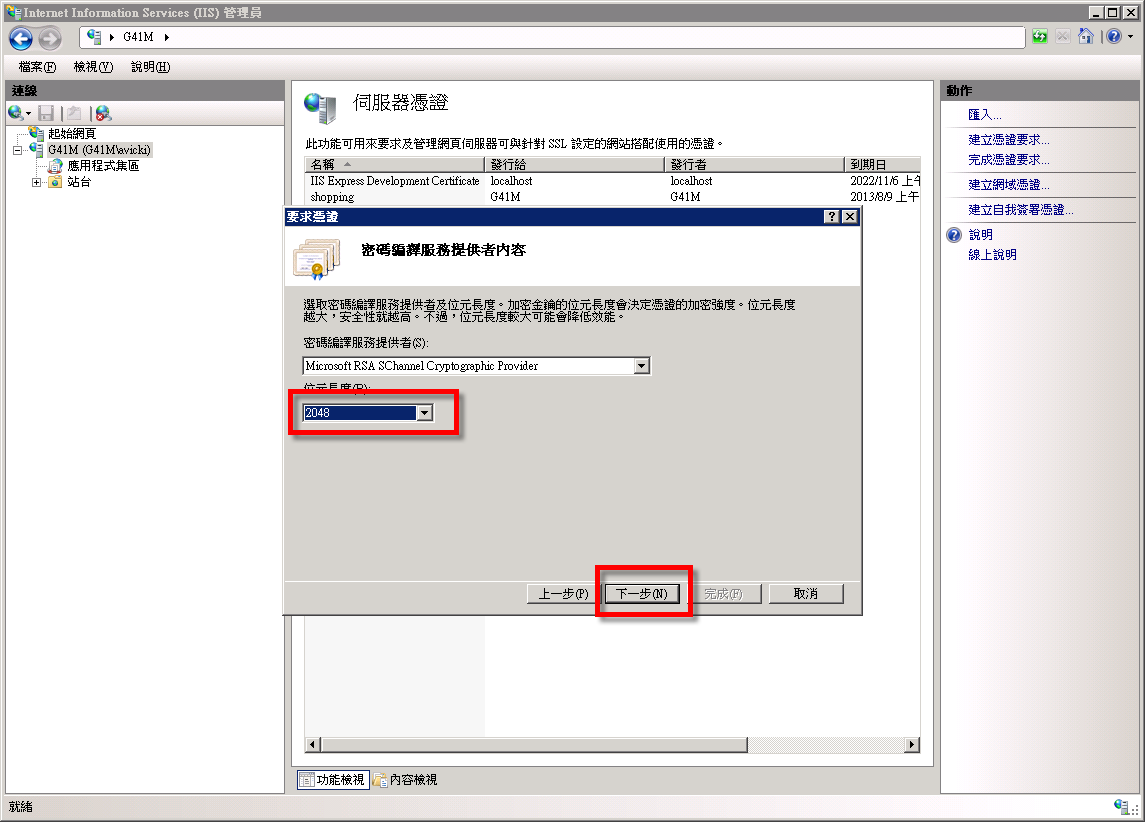
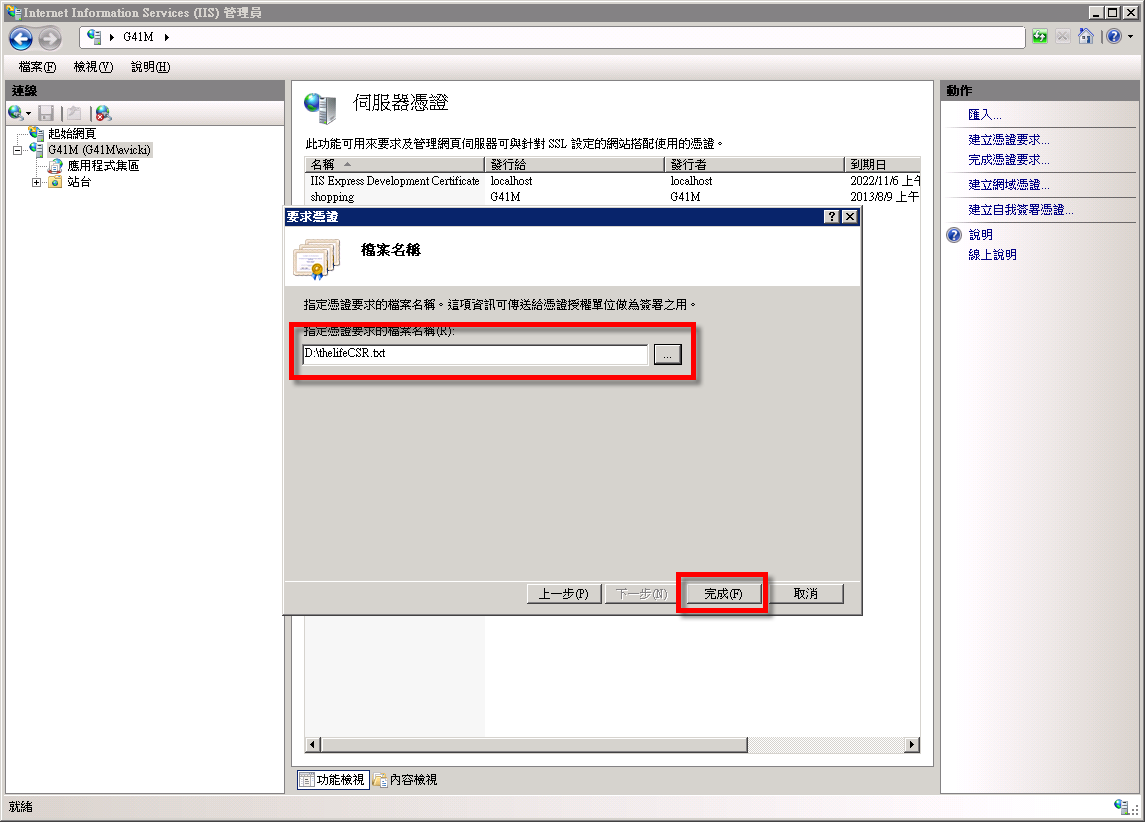
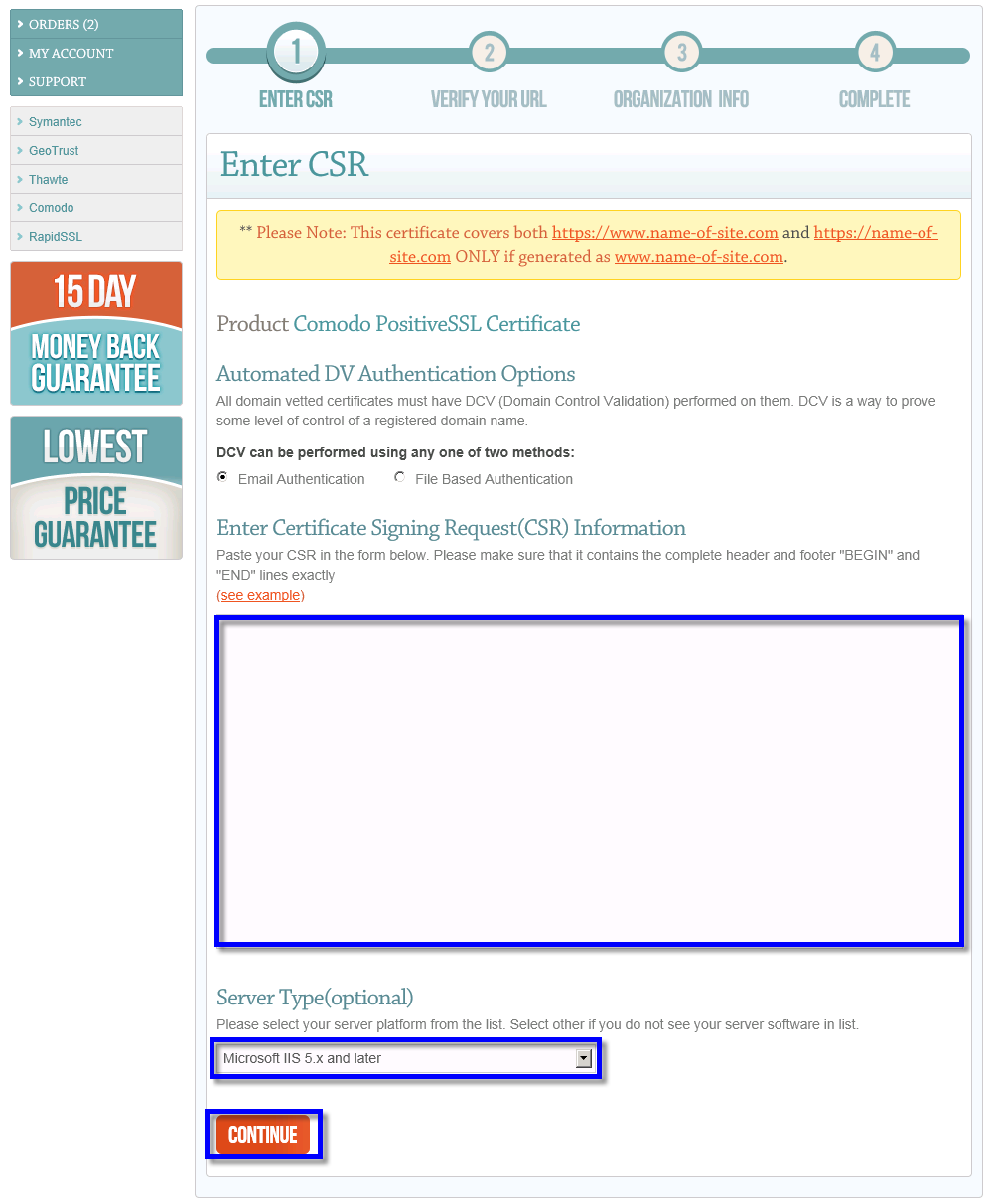
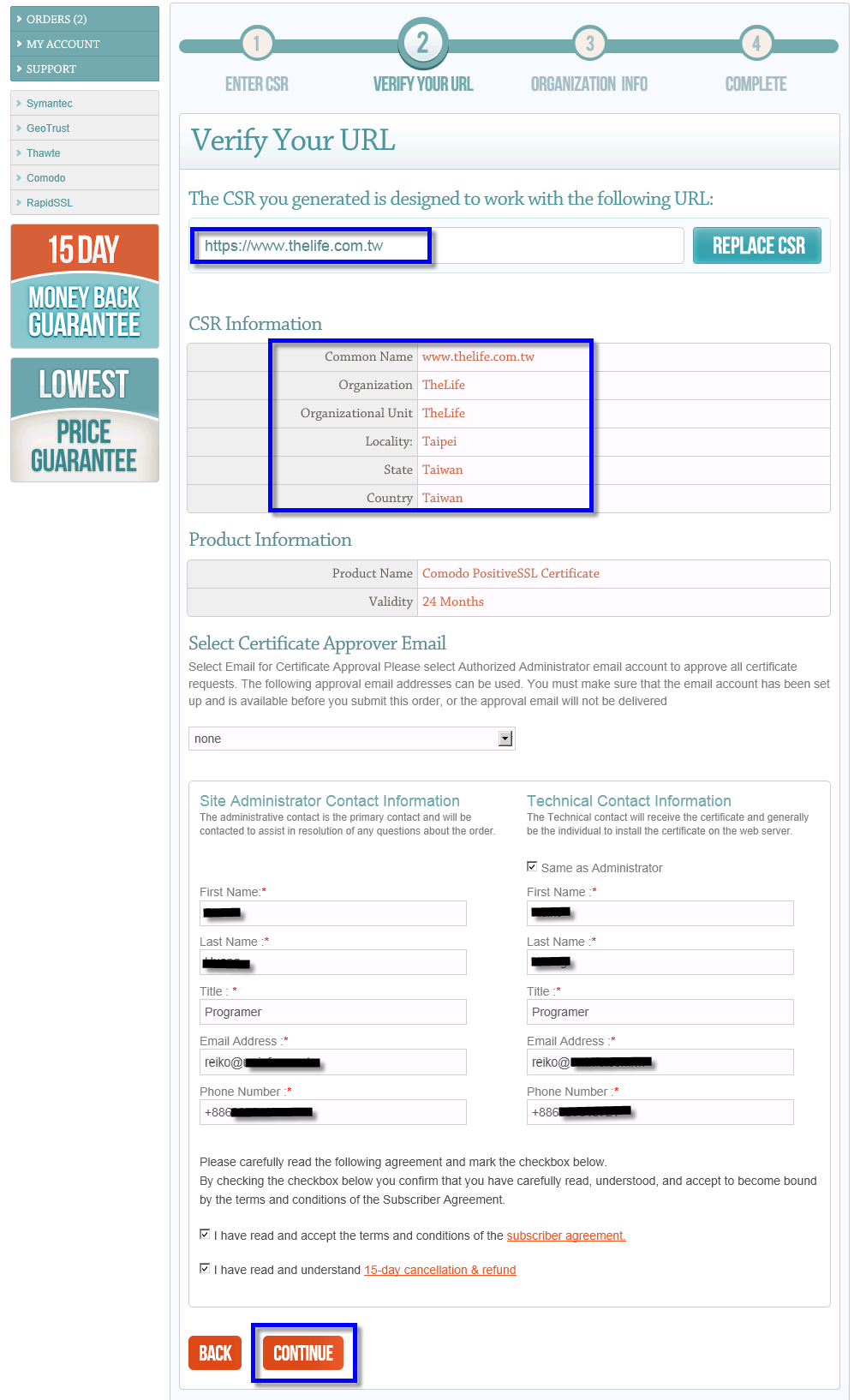
貼上IIS產生的CSR文字內容。PS.若Email無法通過,改選擇File Based Authentication即可。

確認URL是否正確。

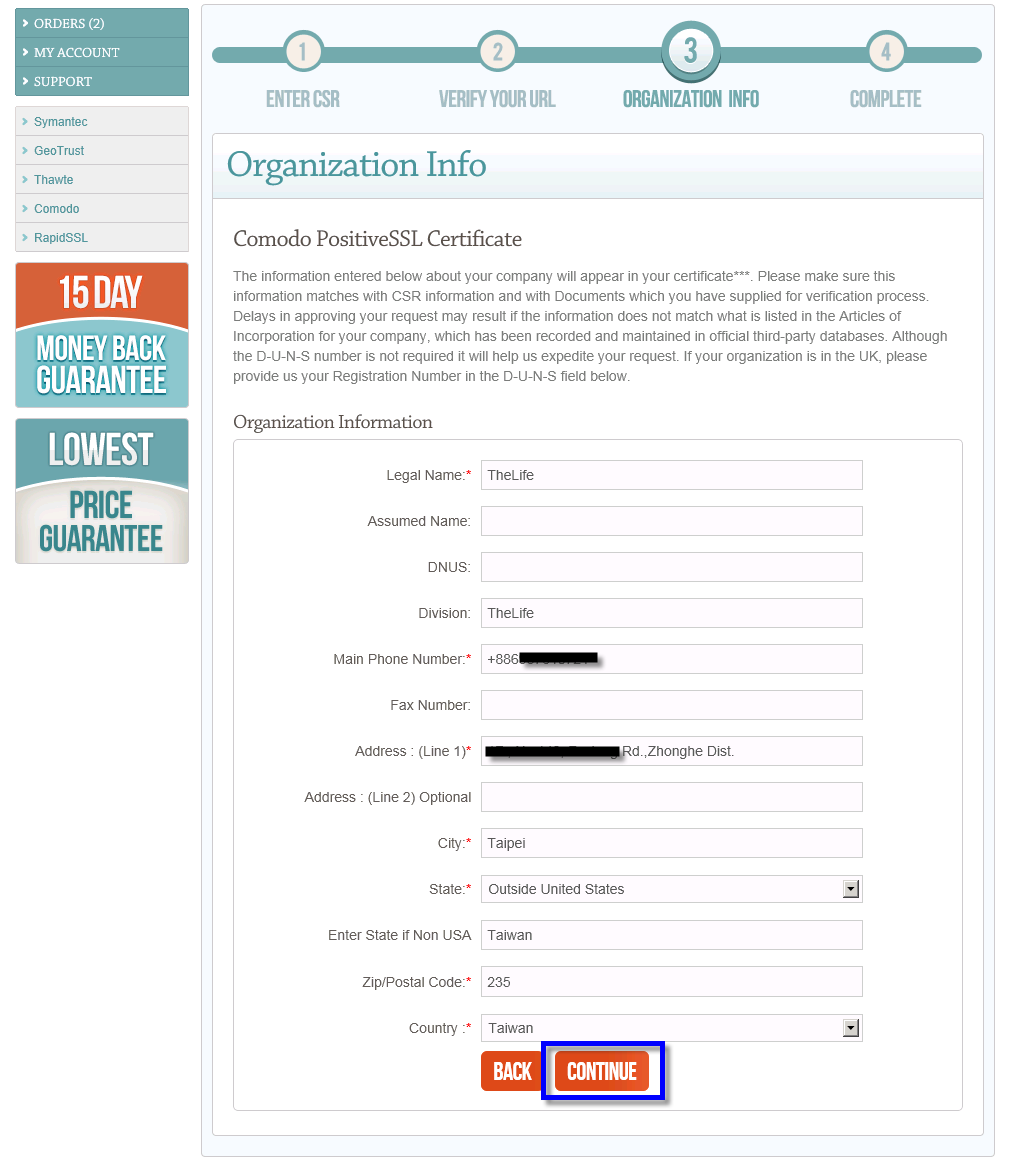
送出後,等待Email通知憑證通過。
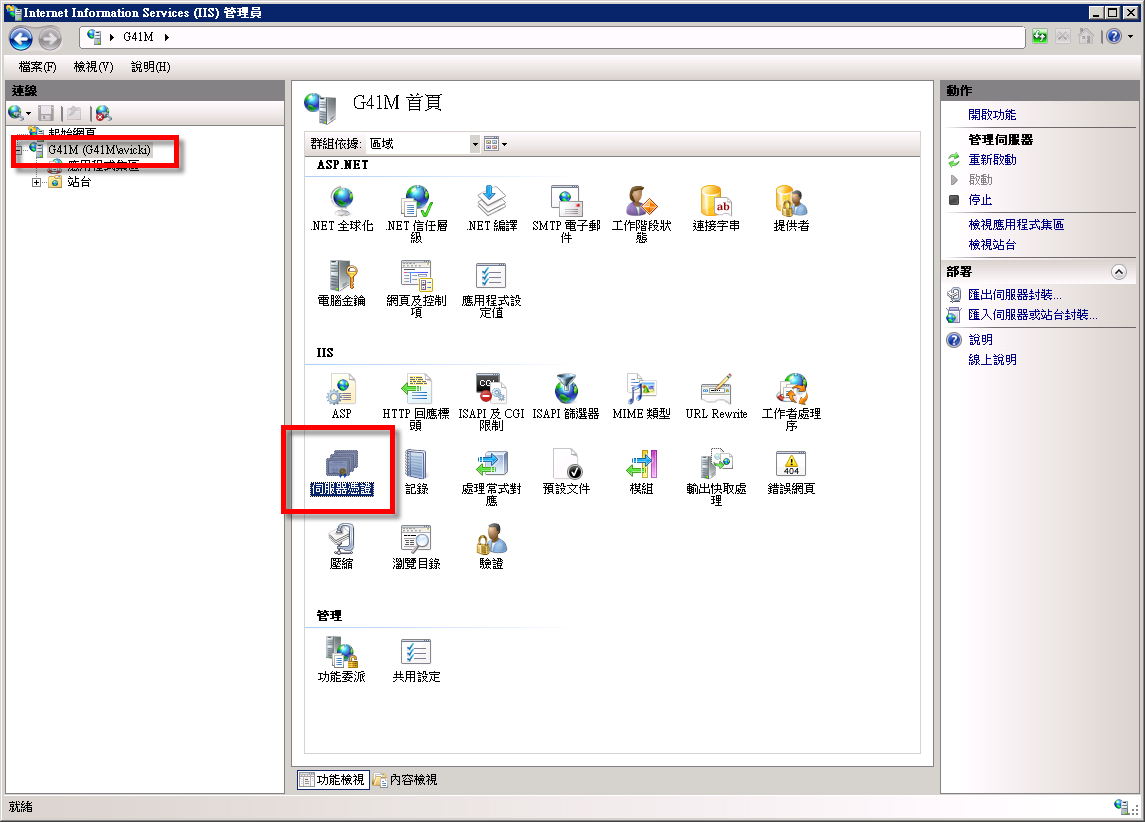
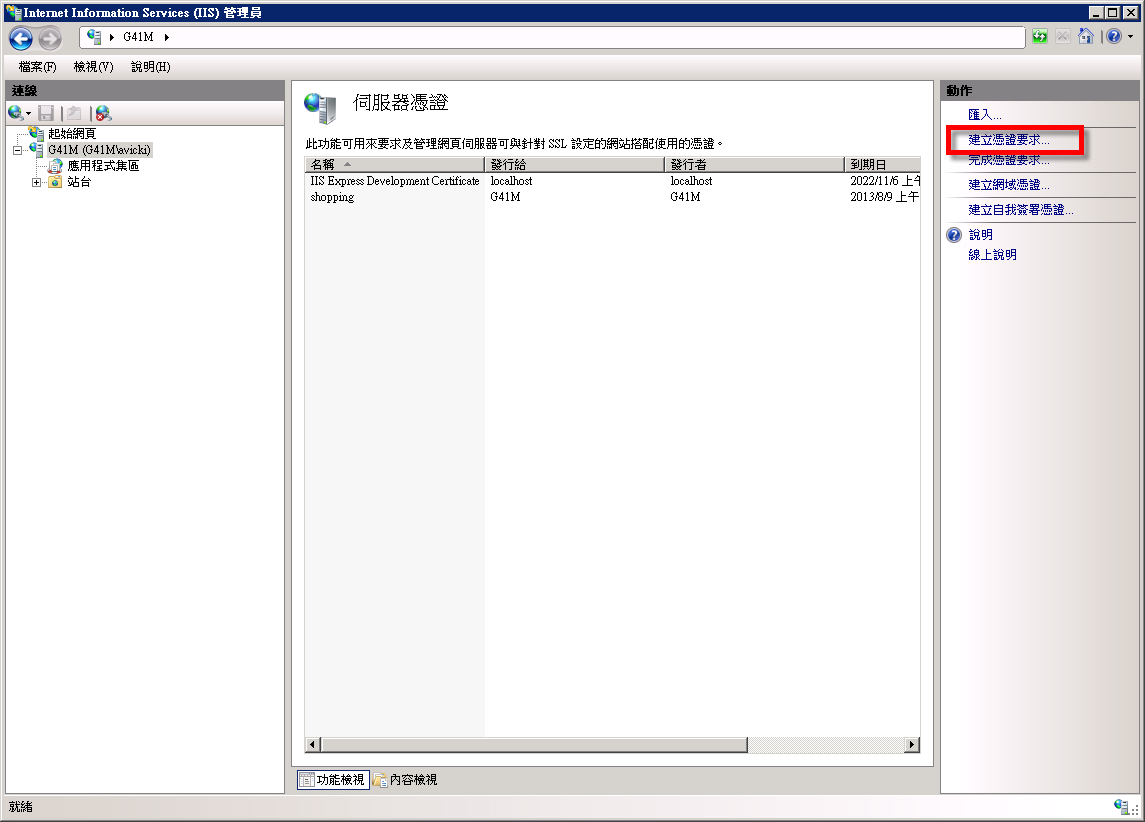
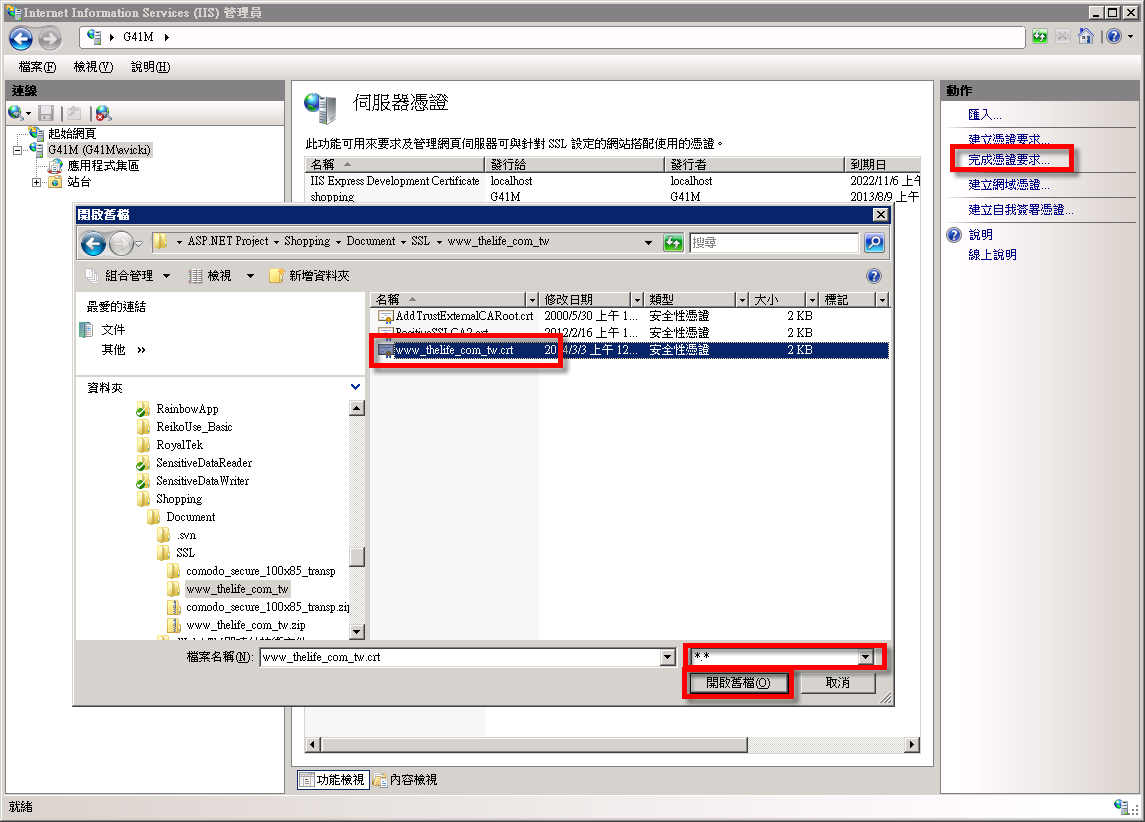
收到憑證檔案,再到IIS中,匯入CRT檔案。



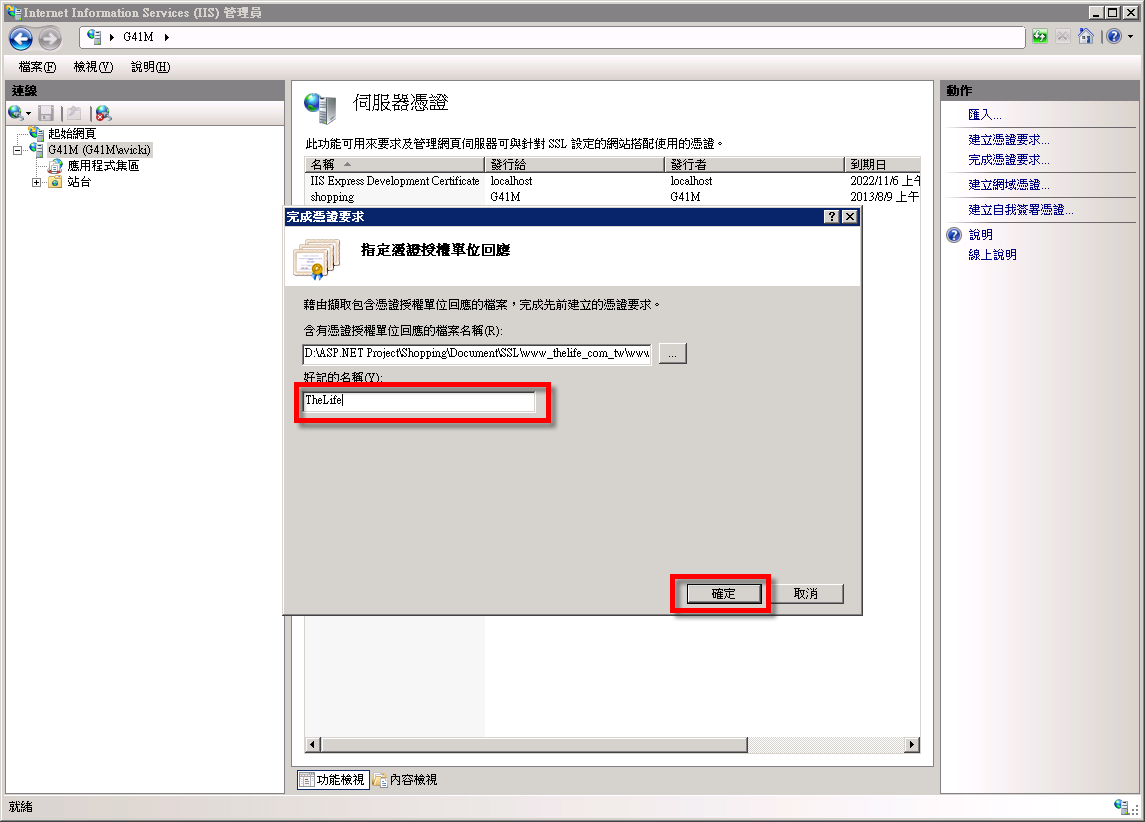
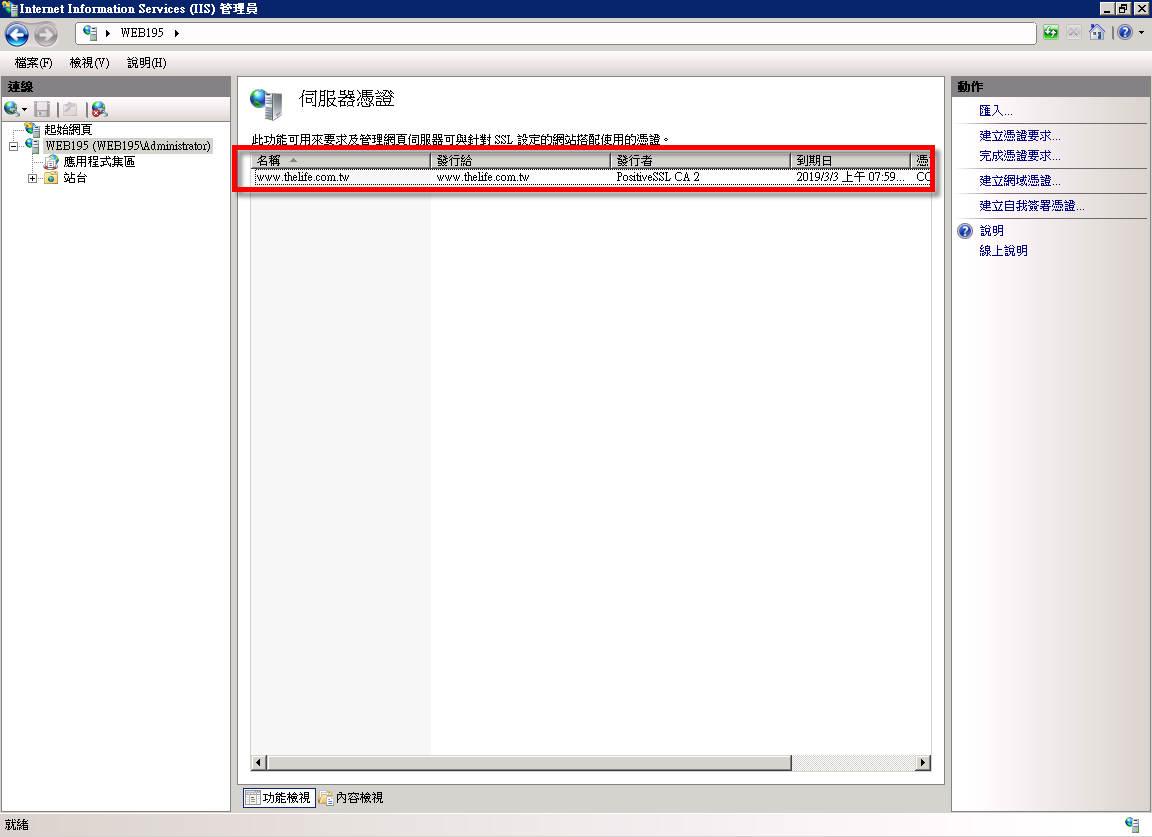
確認CRT匯入成功。

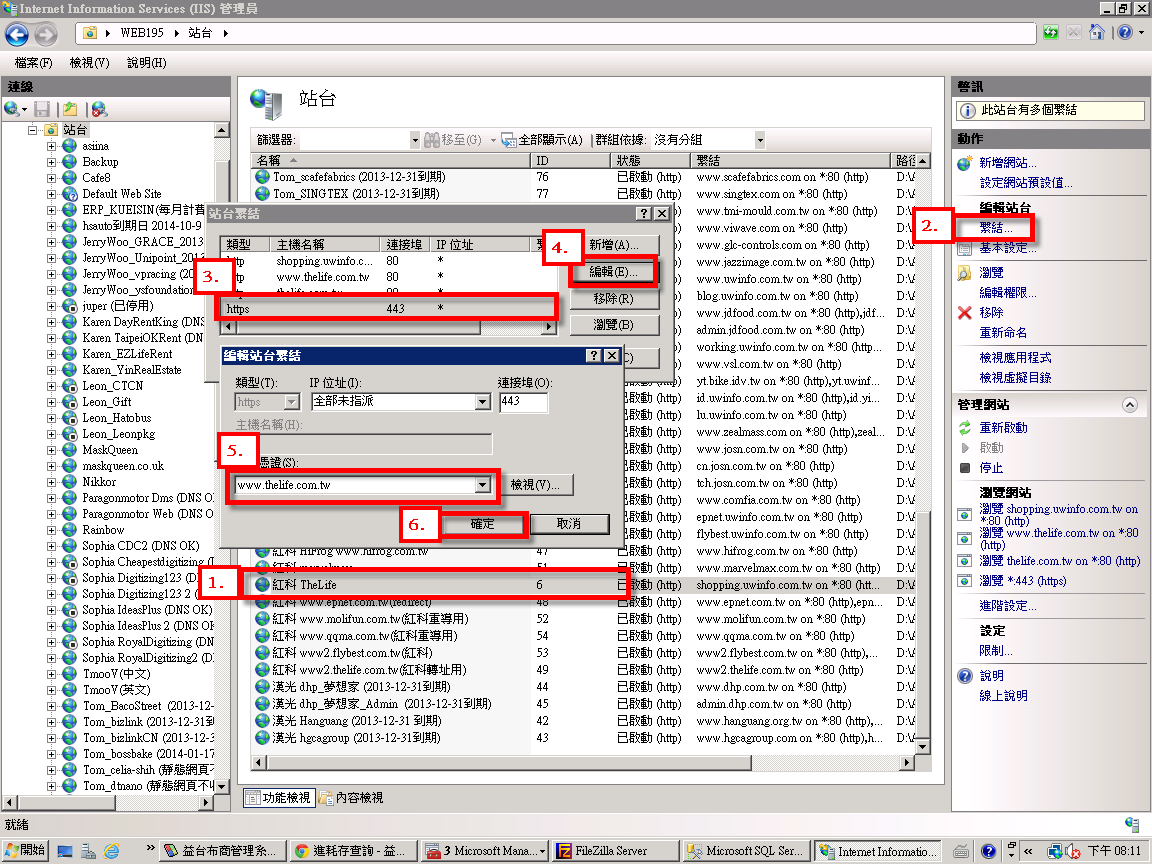
設定完成。
Reiko, 2014/3/3 下午 08:17:13
Reiko, 2014/3/3 下午 07:28:22
以前只是用 facebook 的server端 API 來處理登入
這次因為活動關係而純粹使用 JS SDK 來處理 user 的發文
這裡把一些用到 function 作整理
比較特別的是 FB.login 使用時機,因為他會 window.open 新視窗
若是 ajax 資料後再呼叫,通常會被瀏覽器檔下來
使用時機最好是user點了button後就直接執行
再補充一下,若只是單純分享網頁,可以使用 FB.ui,就不用管有無登入以及權限問題
這次因為活動關係而純粹使用 JS SDK 來處理 user 的發文
這裡把一些用到 function 作整理
比較特別的是 FB.login 使用時機,因為他會 window.open 新視窗
若是 ajax 資料後再呼叫,通常會被瀏覽器檔下來
使用時機最好是user點了button後就直接執行
//先檢查是不是已經登入
FB.getLoginStatus(function (response) {
if (response.status === "connected") {
// 已登入FB
}
else {
// 未登入FB
// 盡量不要在此呼叫 FB.login , 因為彈跳視窗會被擋下來
}
});
//呼叫登入 scope:publish_stream 是要讓user同意發文到FB的權限
FB.login(function (response) {
if (response.authResponse) {
// 已登入,可取得 AccessToken
} else {
// 未登入
}
}, { scope: 'publish_stream' });
// 檢查 user 有無同意發文到FB的權限 (publish_stream)
FB.api({ method: 'users.hasAppPermission', ext_perm: 'publish_stream' }, function (resp) {
if (resp === "1") {
//有同意
} else {
//不同意
}
});
// 分享連結到登入者的FB牆
// msg 是發文的內容
// link, picture, caption, description 是一組的
var args = {
message: msg,
link: product.Link,
picture: product.Picture,
caption: product.Name,
description: "超高口碑BB霜/CC霜、頂級精華液哪款半價 由你決定!"
};
FB.api('/me/feed', 'post', args, function (response) {
if (response.id) {
// 成功會回傳訊息id
}
else {
// 分享失敗
}
});
再補充一下,若只是單純分享網頁,可以使用 FB.ui,就不用管有無登入以及權限問題
FB.ui({
method: 'feed',
name: '快去搶!超過9成的使用者滿意推薦的《玻尿酸精華》',
link: 'http://www.shopunt.com/tch/event/2014-aqua-deluge/default.aspx',
picture: 'http://www.shopunt.com/Upload/tch/unt/14mar/fb154x154.jpg',
caption: 'UNT 頂級玻尿酸保濕精華液(奢華)',
description: '熱銷破百萬 真實口碑見證的水感奇肌 逆時補水科技 快速滲透 為肌膚注入高水位……'
},
function (response) {
if (response && response.post_id) {
// handle success
}
else {
alert("facebook分享失敗!");
}
}
);
darren, 2014/3/3 上午 10:06:40
popUp先前就已經有在使用了~
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
但是原本的功能只能輸入 Title 和 Message
並且版面上都很固定,例如有沒有確定按鈕、取消按鈕、是否要顯示Title的是固定的~
因此改出下列版本~
popUp: function (Title, Message, Width, Height, hasbtnclose, hasbtnOK, hasbtnCancel, fuclose, fuOK, fuCancel)
格式講解:
Title:不輸入或者輸入空字串,則不會顯示Title(p1)(p2)


Message:中間的文字
Width:可自行輸入,輸入0則表示使用預設值390,不建議自行調整會有瀏覽器版本問題。


Height:可自行輸入,輸入0則表示用預設,會自動拉開高度。
hasbtnclose:true / false


hasbtnOK:true / false


hasbtnCancel:true / false


fuclose, fuOK, fuCancel分別是指按鈕按下去之後要執行的onclick,切記,無法使用雙引號
文件參考位置
http://localhost:2874/WWW20/scripts/Merge/Common.js
darren 補充:
我改一下標題 讓大家比較清楚這篇文章的主旨
建議可以把 arguments 改成一般 options 物件寫法
// 例如
Common.popUp({
Title: "....",
Message: "......."
.....
onOKClick: function() {
// handle onclick ok button event
},
onCancelClick: function() {
// handle onclick cancel button event
}
});
Doug, 2014/2/27 上午 10:16:34
建置
想使用 SQL Server的全文檢索功能,先去[控制台][系統管理工具][服務]看以下兩項服務是否有啟動:
1. SQL Full-Text Filter Daemon Launcher(MSSQLSERVER):建立 fdhost.exe處理序的服務,這是主控處理全文檢索索引之文字資料的斷詞工具與篩選的必要項目。
2. SQL Server Agent(MSSQLSERVER):透過 SQL Server Agent作業的排程,啟動全文檢索-索引母體的擴展,累加資料表母體擴展。
如果沒有啟動第一項服務(SQL Full-Text...),直接進行 Select全文查詢,會出現錯誤訊息如下:
SQL Server在與全文篩選器的後台程序宿主(FDHOST)的進程通信時遇到錯誤0x80070218。
請確保 FDHOST進程正在運行。若要重新啟動FDHOST進程,請運行 sp_fulltext_service 'restart_all_fdhosts' 的命令或重新啟動 SQL Server實例。
參考網址:
http://blog.xuite.net/sugopili/computerblog/76684376-SQL+Server%E5%85%A8%E6%96%87%E6%AA%A2%E7%B4%A2%E5%B0%8F%E6%8A%80%E5%B7%A7
使用 & 設定
設定
看網址
使用
設定全文檢索並以建立索引後,就可以透過條件 WHERE CONTAINS(欄位,搜尋的字)的方式,
來做全文檢索的查詢方式,下面範例程式碼, 依序介紹平常使用Like及全文檢索下CONTAINS用法。
參考網址:
http://www.dotblogs.com.tw/dotjum/archive/2009/08/01/9796.aspx
Doug, 2014/2/26 上午 09:55:19
//判斷頁面上某物件是否存在的方式~
var str = "Hello Morse";
if (document.getElementById('Create_Menu')){
document.getElementById('Create_Menu').innerHTML = str;
}else{
}
相關文件
http://localhost:2874/WWW20/scripts/Merge/Create_Menu.js
Doug, 2014/2/25 下午 03:26:56
有時候會用html去取代物件裡的內容,但是當取代的文字過長的時候,很可能會沒有錯誤訊息,但是卻又無法正常顯示,尤其是IE8
var str = "過長的文字";
$(".asdasd").html();
此時我們最好使用以下的方式
var str = "過長的文字";
document.getElementById('Create_Menu').innerHTML = str;
就可以正常執行了
相關參考
http://localhost:2874/WWW20/scripts/Merge/Create_Menu.js
darren 補充:
調整一下標題,讓他較符合發文內容
Doug, 2014/2/25 下午 03:23:27
Bike, 2014/2/24 上午 10:08:28