搜尋 [t] 結果:
由於偶爾會有需要在 <body> 最上方塞入一些 html
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
例如塞入一個要置頂的 div 區塊
目前這個區塊只有 {DebugMessage}
所以在 master.html 增加一個新的項目 叫做 <!--BodyTop-->
<body> <!--BodyTop--> {DebugMessage} <a id="anchorGoTop" href="#gotop" class="gotop" style="display: none;"><span><em></em></span></a>
UW.TBase 增加一個 Public 變數 strBodyTop
如此一般網頁使用時 就可以置入置頂的內容 注意:是塞入html
使用上 於 PreRender 時
'購物button區塊置於 <body> 正下方 Me.strBodyTop = Me.otContent.SubTemplate("BuyButtonArea").Result就可以了
darren, 2014/6/20 上午 10:57:30
http://graph.facebook.com/?id=http%3A%2F%2Fwww.shopunt.com%2FShowPicture.aspx%3FPic%3D20140610133552854
Bike, 2014/6/17 上午 10:49:44
Reiko, 2014/6/4 下午 11:06:28
這之前就知道的東西,但今天發現一個新寫法與各位分享
在 valuse 前面加上 Inserted.Id
這個有個優點 如果是GUID產生的 Id 也可以取得
最常用寫法
INSERT INTO table (name) VALUES('bob');
SELECT SCOPE_IDENTITY()
新發現的寫法
INSERT INTO table (name)
OUTPUT Inserted.ID
VALUES('bob');
在 valuse 前面加上 Inserted.Id
這個有個優點 如果是GUID產生的 Id 也可以取得
darren, 2014/5/23 下午 06:54:09
這個問題與之前 reiko 提到的狀況是一樣的
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
http://blog.uwinfo.com.tw/auth/article/reiko/172
基本上就是 ASP.NET 無法辨別 IE11的UserAgent, 誤判他是別種瀏覽器造成
上此 hotfix 就可以解決
http://support.microsoft.com/kb/2836939
darren, 2014/5/23 下午 06:42:17
*** 分享按鈕的做法 ***
http://media.line.me/howto/zh-hant/
*** 讓其他人可以加入你成為好友,或已是好友可以直接傳訊息 **
- 請到個人資料找出"行動條碼",會有一組 QR Code
QR Code 內容是 URL, 轉成文字就像是 http://line.me/ti/p/TLVcRv52Ps
請另外用 QR Code 掃描軟體把他拍下來查看文字就可以得到 Url
- 網頁上只要用一般的連結方式 把這個 URL 放進去
若 user 手機有安裝 Line App 就會叫起 Line 加入好友並可以傳訊息
http://media.line.me/howto/zh-hant/
*** 讓其他人可以加入你成為好友,或已是好友可以直接傳訊息 **
- 請到個人資料找出"行動條碼",會有一組 QR Code
QR Code 內容是 URL, 轉成文字就像是 http://line.me/ti/p/TLVcRv52Ps
請另外用 QR Code 掃描軟體把他拍下來查看文字就可以得到 Url
- 網頁上只要用一般的連結方式 把這個 URL 放進去
<a href="http://line.me/ti/p/TLVcRv52Ps">連絡我</a>
若 user 手機有安裝 Line App 就會叫起 Line 加入好友並可以傳訊息
darren, 2014/5/23 下午 03:45:22
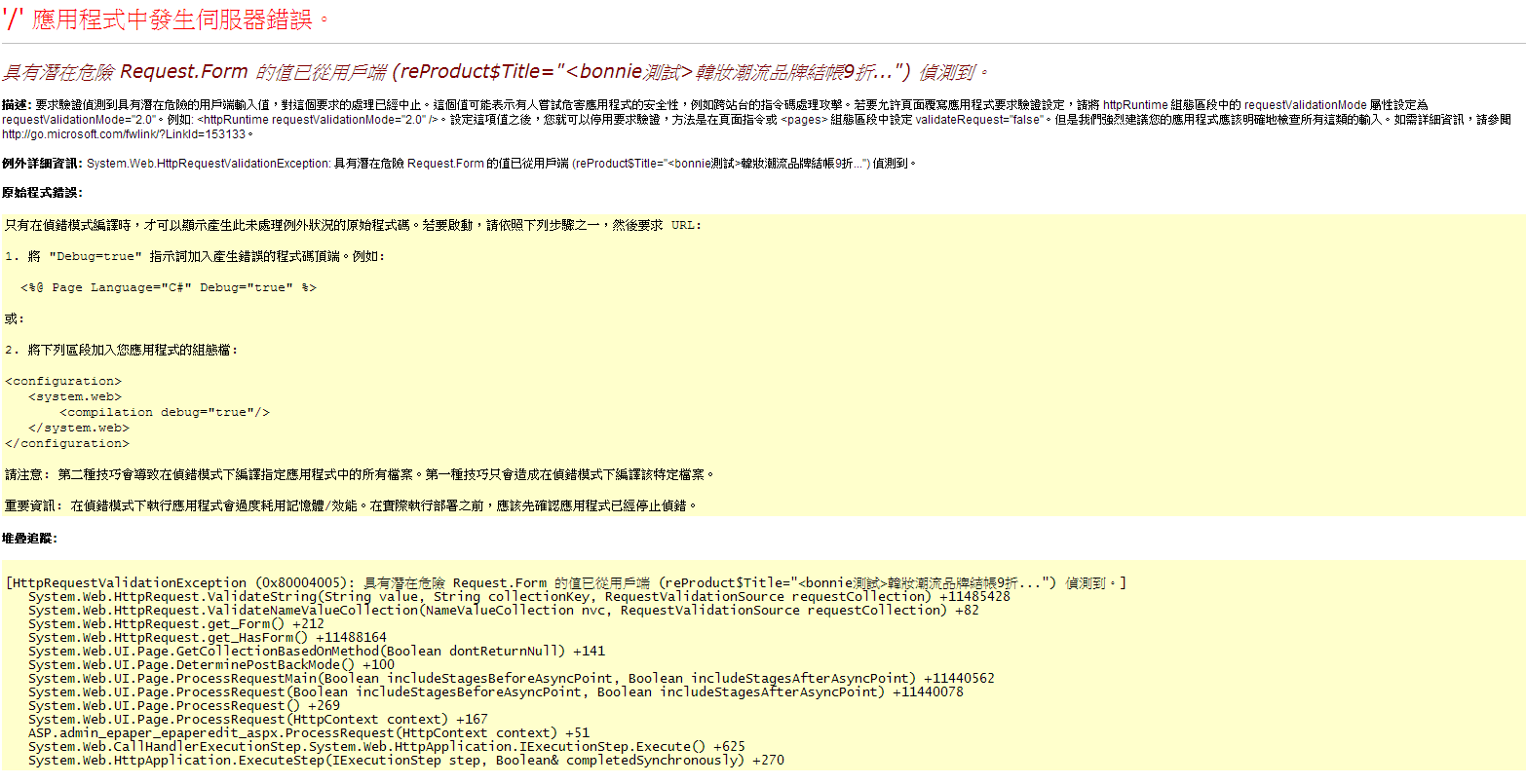
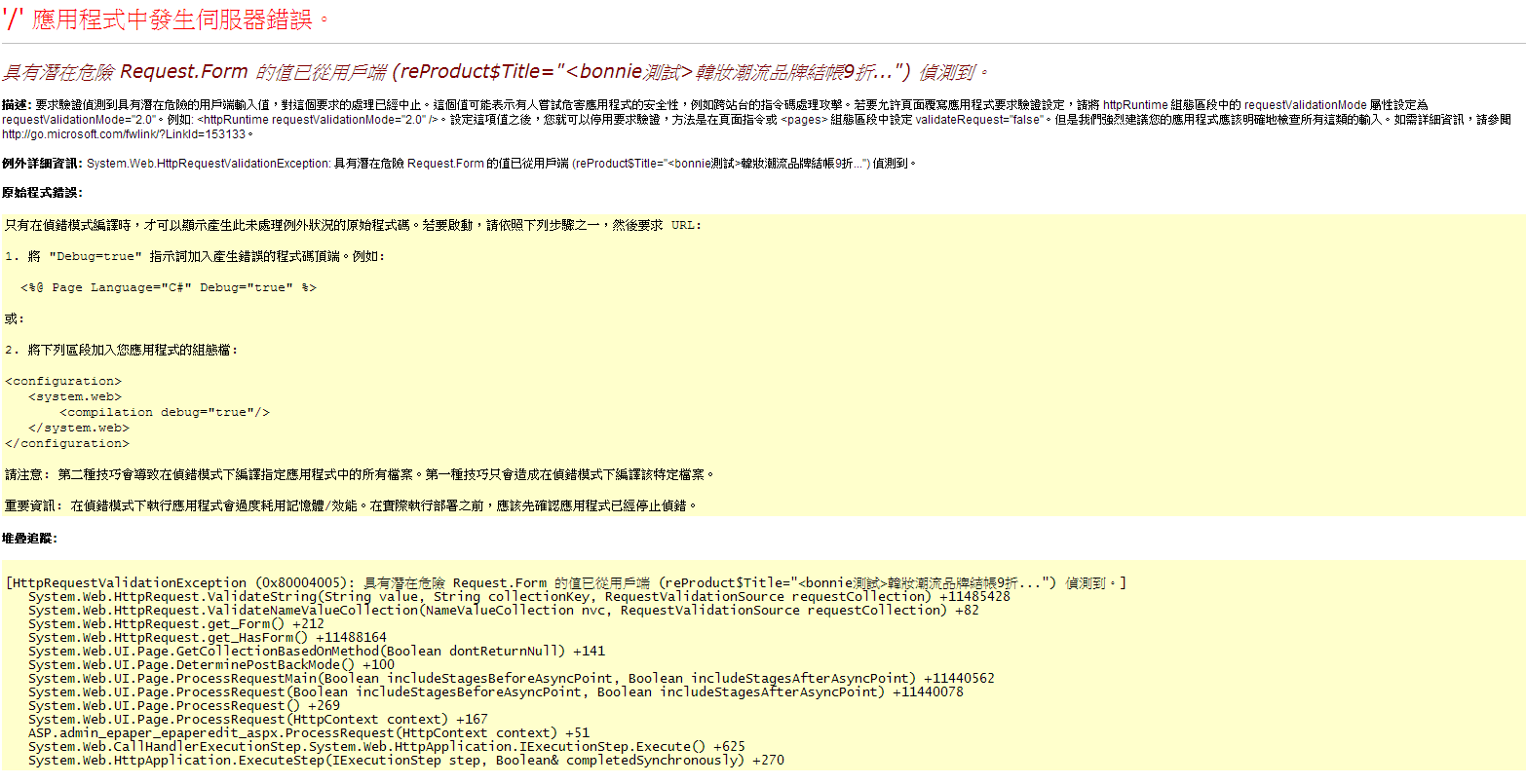
今天設計反應新增電子報時發生問題

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對

解決方式
1. 先確認 aspx => ValidateRequest="false
2. 上面如果設定對
在Web.config中<system.web>中加入
這段 <httpRuntime requestValidationMode="2.0" />就ok了!!!
造成的原因
是.NET 4.0跟2.0版本在請求驗證的定義不同:
ASP.NET Request Validation 請求驗證是ASP.NET提供來保護XSS攻擊的一項功能
在2.0 僅針對.aspx及class進行驗證…
但到了4.0,請求驗認範圍擴大到所有的請求…
而不是只有.aspx,還包含WebService呼叫以及自訂的http Handlers,都會去驗證http請求的內容…
Vicky, 2014/5/19 上午 11:24:52
之前作的 MaskQueen專案 以及現在 UNT的TR獨立專案
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
都牽涉到後台使用者及前台User看訂單時間錯誤問題
因為系統時間是TW的時間而操作者是外國的使用者 這就需要有個方便模組來轉換系統時間以及user的時間顯示
這部分我以 Extension Method 方式來處理
in VB
Imports System.Runtime.CompilerServices Imports Microsoft.VisualBasic Public Module DateTimeExtension ''' <summary> ''' 將系統時間轉為當地的時間並轉為字串 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTimeString(ByVal dtSystem As DateTime) As String If dtSystem = DateTime.MinValue Then Return "n/a" End If Dim cstTime As DateTime = dtSystem.ToCountryDateTime() ' tr-TR -> dd.MM.yyyy HH:mm:ss Dim langCode As String = SHOPUNT.DB.SysConfig.GetSysConfig("DefaultLangCode") Dim culture As New System.Globalization.CultureInfo(langCode) If cstTime.AddMonths(6) < Now Then Return cstTime.ToString("dd.MM.yyyy HH:mm", culture) Else Return cstTime.ToString("dd.MMM HH:mm", culture) End If End Function ''' <summary> ''' 將系統時間轉為當地的時間 ''' </summary> ''' <param name="dtSystem"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToCountryDateTime(ByVal dtSystem As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim cstTime As DateTime = TimeZoneInfo.ConvertTime(dtSystem, localZone, cstZone) Return cstTime End Function ''' <summary> ''' 將使用者輸入的時間轉為系統時間 ''' </summary> ''' <param name="dtCountry"></param> ''' <returns></returns> ''' <remarks></remarks> <Extension()> _ Public Function ToSystemDateTime(ByVal dtCountry As DateTime) As DateTime Dim cstZone As TimeZoneInfo = TimeZoneInfo.FindSystemTimeZoneById(SHOPUNT.DB.SysConfig.GetSysConfig("DefaultTimeZone")) Dim localZone As TimeZoneInfo = TimeZoneInfo.Local Dim sysTime As DateTime = TimeZoneInfo.ConvertTime(dtCountry, cstZone, localZone) Return sysTime End Function End Module使用上 只要
DateTime.Now.ToCountryDateTime() 就可以把系統時間轉換成user時間
相反的也有把 user時間轉換成系統時間的功能 ToSystemDateTime()
英國的TimeZone: GMT Stanard Time
Turkey的TimeZone: Turkey Stanard Time
以上的值可以用 TimeZoneInfo.GetSystemTimeZones() 找出來
darren, 2014/5/2 下午 12:27:18
小計:Format(Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價, "#,###,##0")
Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價 = Me.Total + Me.Deduct_Amt + Me.CouponAdd
Order_Main.Total = 當下所付的現金
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
Order_Main.CouponAdd = 某些CouponCode會讓商品變貴,例如Global的自由選。
U幣折抵金額:Format(Order_Main.Deduct_Amt, "#,###,##0")
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
GetE_coupon折抵金額:Format(Order_Main.CouponDiscount, "#,###,##0")
Order_Main.CouponDiscount是指訂單成立當下所有coupon加起來的金額~
如果想要知道細項,只能反查V_UsedCoupon,查看當下有哪些Couponcode有被使用。
也因為是後來才法查的,因此若是coupon設定與當下不符合,數字很可能就會對不起來了~
couponcode.IsExtraInput AndAlso oUC.CouponCode.Length > 0
可用來判別是否需要手動輸入couponcode
折讓:Order_Main.Amount_Shortage - (Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 - Order_Main.Deduct_Amt - Order_Main.CouponDiscount)
Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 = Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt
折讓 = Order_Main.Amount_Shortage - (Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt + Me.CouponDiscount) + Order_Main.Deduct_Amt - Order_Main.CouponDiscount
折讓 = Order_Main.Amount_Shortage + Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used
有可能是正的~也可能是負的~
'訂單管管理頁面可以填寫 補差額 折讓 兩個欄位 http://zxp09.dev.shopunt.com.tw/Admin/Order/OrderEdit.aspx?page=1&Id=163761
'補差額是一個品項 想像成一個不會出的商品 用來讓整筆訂單變貴的方式~
Order_Main.Total_訂單層級的購物原始金額_包括產品單價的折價 = Me.Total + Me.Deduct_Amt + Me.CouponAdd
Order_Main.Total = 當下所付的現金
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
Order_Main.CouponAdd = 某些CouponCode會讓商品變貴,例如Global的自由選。
U幣折抵金額:Format(Order_Main.Deduct_Amt, "#,###,##0")
Order_Main.Deduct_Amt = 當下U幣使用多少(已經除以30成為台幣了)
GetE_coupon折抵金額:Format(Order_Main.CouponDiscount, "#,###,##0")
Order_Main.CouponDiscount是指訂單成立當下所有coupon加起來的金額~
如果想要知道細項,只能反查V_UsedCoupon,查看當下有哪些Couponcode有被使用。
也因為是後來才法查的,因此若是coupon設定與當下不符合,數字很可能就會對不起來了~
couponcode.IsExtraInput AndAlso oUC.CouponCode.Length > 0
可用來判別是否需要手動輸入couponcode
折讓:Order_Main.Amount_Shortage - (Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 - Order_Main.Deduct_Amt - Order_Main.CouponDiscount)
Order_Main.TotalDiscount_訂單層級的折抵_不包括子訂單的折價 = Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt
折讓 = Order_Main.Amount_Shortage - (Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used + Me.Deduct_Amt + Me.CouponDiscount) + Order_Main.Deduct_Amt - Order_Main.CouponDiscount
折讓 = Order_Main.Amount_Shortage + Me.Discount + Me.Loyalty_Reward_Used + Me.Welcome_Reward_Used
有可能是正的~也可能是負的~
'訂單管管理頁面可以填寫 補差額 折讓 兩個欄位 http://zxp09.dev.shopunt.com.tw/Admin/Order/OrderEdit.aspx?page=1&Id=163761
'補差額是一個品項 想像成一個不會出的商品 用來讓整筆訂單變貴的方式~
Doug, 2014/4/24 上午 11:52:57