搜尋 . 結果:
今天網站升到 .Net Framework 4.0 時,突然有幾個頁面一執行就會load不停,並且造成 w3wp.exe 的CPU飆高。
經查詢之後發現,問題發生在執行SQL時;會load不停的頁面所呼叫的連線字串中,都將屬性Connection Timeout=0
,因此將Connection Timeout=0拿掉就好了。
<add key="xxxxxx" value="server={server};database={DB};uid={uid};pwd={pwd};Max Pool Size={size};Connection Timeout=0"/>
http://msdn.microsoft.com/zh-cn/library/system.data.oracleclient.oracleconnection.connectiontimeout(v=vs.110).aspx
所以在設定連線字串時,應避免將Connection Timeout設成0,否則會無限期的等待連接。
p.s. 很神奇的事是,在 .Net Framework 2.0 是正常的,但升成 4.0 後才會load不停,不知道為什麼。
經查詢之後發現,問題發生在執行SQL時;會load不停的頁面所呼叫的連線字串中,都將屬性Connection Timeout=0
,因此將Connection Timeout=0拿掉就好了。
<add key="xxxxxx" value="server={server};database={DB};uid={uid};pwd={pwd};Max Pool Size={size};
http://msdn.microsoft.com/zh-cn/library/system.data.oracleclient.oracleconnection.connectiontimeout(v=vs.110).aspx
所以在設定連線字串時,應避免將Connection Timeout設成0,否則會無限期的等待連接。
p.s. 很神奇的事是,在 .Net Framework 2.0 是正常的,但升成 4.0 後才會load不停,不知道為什麼。
candice, 2014/11/5 下午 06:56:48
http://lifeofageekadmin.com/fixing-windows-2008-r2-activation-errors/
Location is at C:\windows\system32\Slmgr.vbs
/ckms = clear all KMS servers in cache and set to auto discover
/skms : = Specify a KMS host server
/ipk = Enter in a new license key
/ato = Activate the new key
/dlv = Display license information
First open a command prompt and try to register a license key. This example is for Windows 2008 R2 Enterprise Edition.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error again or another error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /rilc
Reboot
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
More information can be found at Configuring KMS Clients
Location is at C:\windows\system32\Slmgr.vbs
/ckms = clear all KMS servers in cache and set to auto discover
/skms : = Specify a KMS host server
/ipk = Enter in a new license key
/ato = Activate the new key
/dlv = Display license information
First open a command prompt and try to register a license key. This example is for Windows 2008 R2 Enterprise Edition.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
If you receive activation successful you are complete. If you receive a 0xC004F074 error again or another error do the following.
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /rilc
Reboot
C:\> Cd c:\windows\system32
C:\Windows\system32>cscript slmgr.vbs /ckms
C:\Windows\system32>cscript slmgr.vbs /ipk
C:\Windows\system32>cscript slmgr.vbs /ato
More information can be found at Configuring KMS Clients
Bike, 2014/11/3 下午 04:49:25
最近做一些int型別轉換的時候,發現一些現象,以後寫code的時候要注意
1. VB.NET IsNumeric 用逗號可以過,例如 IsNumeric("1234,5678") ==> True
但是轉型別 CInt or Convert.ToInt32 就會出錯,所以用 IsNumeric 不是很保險,最好用 int.TryParse
2. Convert.ToInt32(char) 會抓出該 char 的 ascii code, 而不是該文字代表的數字
Convert.ToInt32('9') ==> 57 (C# 用單引號代表是 char)
Convert.ToInt32("9") ==> 9
Convert.ToInt32('A') ==> 65 (C# 用單引號代表是 char)
Convert.ToInt32("A") ==> error: 輸入字串格式不正確。
1. VB.NET IsNumeric 用逗號可以過,例如 IsNumeric("1234,5678") ==> True
但是轉型別 CInt or Convert.ToInt32 就會出錯,所以用 IsNumeric 不是很保險,最好用 int.TryParse
2. Convert.ToInt32(char) 會抓出該 char 的 ascii code, 而不是該文字代表的數字
Convert.ToInt32('9') ==> 57 (C# 用單引號代表是 char)
Convert.ToInt32("9") ==> 9
Convert.ToInt32('A') ==> 65 (C# 用單引號代表是 char)
Convert.ToInt32("A") ==> error: 輸入字串格式不正確。
darren, 2014/10/28 下午 07:10:28
昨晚突然出現大量的Exception,發現是某個IP攻擊網站,所以就直接使用IIS擋IP方式阻擋該IP的攻擊,但是設定之後,發現Exception還是一直出來。但是束手無策....直到一個多小時後才停止攻擊。
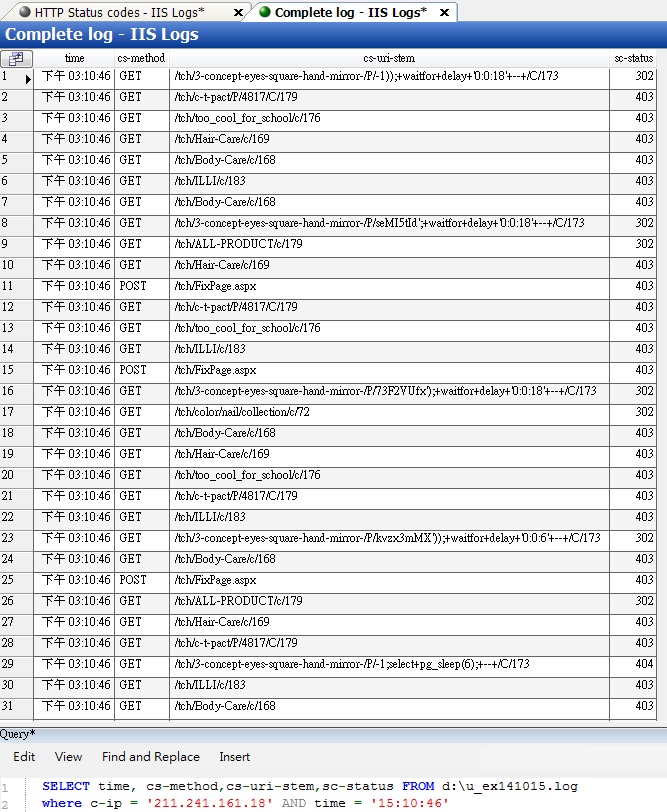
事後翻出IIS Log看結果

發現IIS擋IP有發揮作用(status:403) 但是會有漏網之魚(status:302-其實status是500)
檢查 "23:10:46" 一秒內受到 36 次攻擊 但是漏掉了 8 個 -> 失敗率約兩成
結論:
1. 對於阻斷攻擊,可能還需要程式上做處理,例如 begin_request 時檢查
2. Log Parser 真是看 log 最佳工具....
darren, 2014/10/16 下午 07:13:18
1. 名詞解釋
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
DPI - dots per inch (每英寸點密度)
PPI - pixels per inch (每英寸像素密度)
簡單來說,DPI是邏輯解析度,PPI是實體解析度(各家手機的螢幕解析度)
以圖像顯示或字型來說:MAC螢幕預設常用DPI為72、windows系統則是96或120;印刷用的DPI常用為300
2. Device Pixel Ratio(裝置像素比)
以 iPhone 為例
http://www.paintcodeapp.com/news/iphone-6-screens-demystified
視網膜解析度與css背景圖
http://weedygarden.net/2010/10/retina-display-and-css-background-images/
字型光柵化
http://zh.wikipedia.org/wiki/%E5%AD%97%E4%BD%93%E5%85%89%E6%A0%85%E5%8C%96
以下網站可測試此螢幕的裝置像素比
http://www.devicepixelratio.com/
3. 利用css media query 針對不同像素比顯示不同的排版
測試該瀏覽器能使用media query的功能語法
http://cssmediaqueries.com/overview.html
nelson, 2014/9/17 下午 07:31:37
Bike, 2014/9/9 上午 11:54:37
自從網站上了 net4.0 之後,網站會有為數不少的 "潛在危險" 的 exception
大都來自不友善的攻擊,想要測試網站的漏洞
網站做這層防護是好事,只是這個東西太敏感了,連簡單的冒號 & 符號都會跳 exception
更慘的是 Google Analytics 會在一些 user cookies 寫入xml文字 ( __utmz=... )
導致正常的 User 都不能正常瀏覽我們網站
解法有兩種:
1. 直接在 web.config 直接設定 不檢查
2. 自訂 RequestValidate (4.0以上才可以用)
請參考此文章 http://msdn.microsoft.com/en-us/library/system.web.util.requestvalidator(v=vs.100).aspx
大都來自不友善的攻擊,想要測試網站的漏洞
網站做這層防護是好事,只是這個東西太敏感了,連簡單的冒號 & 符號都會跳 exception
更慘的是 Google Analytics 會在一些 user cookies 寫入xml文字 ( __utmz=... )
導致正常的 User 都不能正常瀏覽我們網站
解法有兩種:
1. 直接在 web.config 直接設定 不檢查
<system.web>
<httpRuntime requestValidationMode="2.0" />
<pages validateRequest="false" />
</system.web>
2. 自訂 RequestValidate (4.0以上才可以用)
請參考此文章 http://msdn.microsoft.com/en-us/library/system.web.util.requestvalidator(v=vs.100).aspx
後者比較算是正解 基本上處理掉 <script 我想 XSS 就解決一大半
darren, 2014/7/22 上午 11:53:17
一般正常來說 如果要網頁的表單(Form) 做資料清除的動作
只要下 reset() 指令就可
但是對於 hidden field
這個方法是沒有作用的 資料還是在
兩個方法解決:
1. reset 之後再各自去清掉 hidden field 的 value (有點笨)
2. 不要用 hidden field 改用 display:none 的 DIV 去包要隱藏的 field
只要下 reset() 指令就可
document.getElementById("form1").reset();但是對於 hidden field
<input type='hidden' name='txtId' value='xxx' />
這個方法是沒有作用的 資料還是在
兩個方法解決:
1. reset 之後再各自去清掉 hidden field 的 value (有點笨)
2. 不要用 hidden field 改用 display:none 的 DIV 去包要隱藏的 field
darren, 2014/7/10 上午 10:23:38
calc()是CSS3的一個計算長度單位的新功能,能使用數學四則運算方式。
1. 使用“+”“-”“*”“/”四則運算;
2. 可以使用百分比、px、em、rem等單位;
3. 可以混合使用各種單位進行計算。
例:
.thing {
width: 90%; /* fallback if needed */
width: calc(100% - 10px);
width: calc((100% - 12px) / 2);
width: calc(100%/3 - 2*1em - 2*1px);
}
4. 使用時,"+" & "-" 兩邊需加空格(一定要加), "*" & "/"兩邊是不用加空格(要加也是可以)
5. 瀏覽器的支援:IE9+ , Firefox4.0+ , Chrome , Safari , iOS Safari6.0+ , Android Browser 4.4+
寫法: width: -moz-calc((100% - 12px) / 2);
width: -webkit-calc((100% - 12px) / 2);
width: calc((100% - 12px) / 2);
nelson, 2014/7/8 上午 10:23:38
這個活動頁左邊 menu 要固定位置 但是不能跑出框框外面
http://www.shopunt.com/tch/event/2014-naked-truth-cc-cream/
所以需要處理scroll物件
js
http://www.shopunt.com/tch/event/2014-naked-truth-cc-cream/
所以需要處理scroll物件
<div id="menuContainer">
<div id="menu">
<ul>
<li>menu1</li>
<li>menu2</li>
</ul>
</div>
<div> ...長內容.... </div>
</div>
js
var __ContainerHeight = 5000;
var __ContainerTop = 160;
var __MenuHeight = 550;
var __FixedTop = 20;
$(window).load(function () {
__ContainerHeight = $("#menuContainer").height();
__ContainerTop = $("#menuContainer").offset().top;
__MenuHeight = $("#menu").height();
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
$(window).scroll(function () {
var scrolls = $(this).scrollTop();
//console.log(scrolls);
if (scrolls < __ContainerTop) {
$("#menu").css({ "top": __FixedTop + "px", "position": "absolute" });
}
else if ((scrolls + __MenuHeight + __FixedTop) > (__ContainerHeight + __ContainerTop)) {
$("#menu").css({ "top": (__ContainerHeight - __MenuHeight) + "px", "position": "absolute" });
}
else {
$("#menu").css({ "top": __FixedTop + "px", "position": "fixed" });
}
});
});
darren, 2014/6/20 下午 02:03:01
