頁數 1 / 2
下一頁
搜尋 Domain 結果:
ubuntu安裝時依照版本不同有些會需要先配置mirror site
mirror site的功用是提供下載套件與系統更新的站台
而要連網確認mirror site會需要配置網路接口,DNS與開放防火牆
17.10以後版本可前往 /etc/netplan 底下的.yaml文件內查看設置
相關參數說明↓
addresses: 對外ip (ex: 192.168.1.10/24)
gateway4: 網路關口, IPv4從本機連結網際網路的端口, 通常設定路由器的IP地址
nameservers: 底下的 addresses為DNS位置, 可設置 8.8.8.8 (google的公共服務器)
設置完後執行 sudo netplan apply變更配置
17.10以前的自己去問GPT, 配置差不多只是位置不一樣
輸入'systemd-resolve --status'查看配置
輸入'ping google.com'測試網路是否正常
以上配置完畢 防火牆有開ubuntu以後可以配置mirror site↓
ubuntu官方承認的Site清單
*注意!! 更新封包皆會從設定的Site取得, 雖是官方認證但是仍有風險, 有高度資安需求建議自行架設mirror site*
mirror site的配置於 /etc/apt/sources.list
'deb http://{domain}' 的皆需修改
可使用 ctrl + \ 來一次修改
完成後執行 'sudp apt-get update' 測試mirror site是否連通
mirror site的功用是提供下載套件與系統更新的站台
而要連網確認mirror site會需要配置網路接口,DNS與開放防火牆
17.10以後版本可前往 /etc/netplan 底下的.yaml文件內查看設置
相關參數說明↓
addresses: 對外ip (ex: 192.168.1.10/24)
gateway4: 網路關口, IPv4從本機連結網際網路的端口, 通常設定路由器的IP地址
nameservers: 底下的 addresses為DNS位置, 可設置 8.8.8.8 (google的公共服務器)
設置完後執行 sudo netplan apply變更配置
17.10以前的自己去問GPT, 配置差不多只是位置不一樣
輸入'systemd-resolve --status'查看配置
輸入'ping google.com'測試網路是否正常
以上配置完畢 防火牆有開ubuntu以後可以配置mirror site↓
ubuntu官方承認的Site清單
*注意!! 更新封包皆會從設定的Site取得, 雖是官方認證但是仍有風險, 有高度資安需求建議自行架設mirror site*
mirror site的配置於 /etc/apt/sources.list
'deb http://{domain}' 的皆需修改
可使用 ctrl + \ 來一次修改
完成後執行 'sudp apt-get update' 測試mirror site是否連通
梨子, 2023/12/6 上午 10:39:22
為了遏止垃圾郵件以及釣魚郵件,SPAM組織有定義一些規則,這些規則主要是經由 DNS 反查相關設定,看郵件來源是不是沒有問題。其中一個就是 SPF 設定。
SPF 設定(txt)我這邊就不多說,網路上很多資源有相關介紹,基本上 他的設定就會像是
"v=spf1 include:_spf.mx.cloudflare.net ~all"
中間 include: 就是寄件來源的 domain, include 也可以設定多筆,
也可以設定 ip4 格式或是 mx 所以他可能會長得像這樣
"v=spf1 include:_spf.emfwd.name-services.com include:amazonses.com ip4:112.121.xxx.0/24 ?all"
最後的 all 前面用 ? - ~ 都有他的意義,請參考網路上的資源
在這裡不管是 include 或是 ip4 設定,都是寄件者的IP來源白名單。
其工作原理大致是
1. 郵件伺服器收到一封email後,抓出寄件者的 email domain
2. 由 email domain 去 DNS 檢查 spf 設定,若有,就從裡面IP來源白名單,比對寄信來源的伺服器IP是不是在白名單
3. 若不是白名單,郵件伺服器可能直接拒收(收件者完全找不到新件),或是列入垃圾郵件
---------------------------------------------------------
對於我們公司的客戶而言,若他的網站通知信不是經由 aws ses寄送
是經由我們公司建立的 smtp 寄送,其實是可以請他們去 DNS 做一下設定
而且最好建議寄件者是使用子網域,避免跟 root 網域的 email 設定有衝突
例如 service@ec.examplesite.com.tw
這樣就可以請客戶去 DNS ec.example.com.tw 設定 spf txt
"v=spf1 ip4:112.121.xxx.0/24 ?all"
這樣就可以減少email變成垃圾郵件的狀況
不過以上僅限在 "通知信"範疇
如果客戶要大量寄送 EDM,還是要請他們是用外部資源, aws ses 或是 mail trimp, 電子豹
不要使用內建的 SMTP 主機,因為同一IP同時發送大量郵件,也會被 SPAM 組織列為黑名單
SPF 設定(txt)我這邊就不多說,網路上很多資源有相關介紹,基本上 他的設定就會像是
"v=spf1 include:_spf.mx.cloudflare.net ~all"
中間 include: 就是寄件來源的 domain, include 也可以設定多筆,
也可以設定 ip4 格式或是 mx 所以他可能會長得像這樣
"v=spf1 include:_spf.emfwd.name-services.com include:amazonses.com ip4:112.121.xxx.0/24 ?all"
最後的 all 前面用 ? - ~ 都有他的意義,請參考網路上的資源
在這裡不管是 include 或是 ip4 設定,都是寄件者的IP來源白名單。
其工作原理大致是
1. 郵件伺服器收到一封email後,抓出寄件者的 email domain
2. 由 email domain 去 DNS 檢查 spf 設定,若有,就從裡面IP來源白名單,比對寄信來源的伺服器IP是不是在白名單
3. 若不是白名單,郵件伺服器可能直接拒收(收件者完全找不到新件),或是列入垃圾郵件
---------------------------------------------------------
對於我們公司的客戶而言,若他的網站通知信不是經由 aws ses寄送
是經由我們公司建立的 smtp 寄送,其實是可以請他們去 DNS 做一下設定
而且最好建議寄件者是使用子網域,避免跟 root 網域的 email 設定有衝突
例如 service@ec.examplesite.com.tw
這樣就可以請客戶去 DNS ec.example.com.tw 設定 spf txt
"v=spf1 ip4:112.121.xxx.0/24 ?all"
這樣就可以減少email變成垃圾郵件的狀況
不過以上僅限在 "通知信"範疇
如果客戶要大量寄送 EDM,還是要請他們是用外部資源, aws ses 或是 mail trimp, 電子豹
不要使用內建的 SMTP 主機,因為同一IP同時發送大量郵件,也會被 SPAM 組織列為黑名單
darren, 2022/5/30 下午 01:06:51
今天解了一個 Bug.
在網路上找到AD 登入後, 使用 DirectoryServices 取得使用者的資訊的 Sample Code 如下:
User 反應有一些員工登入後會沒有查到使用者資訊,後來發現若是在 AD 中建立使用者時,使用者的名稱和登入帳號不一致的話,會抓不到使用者資料。
最後經過一翻努力後,終於找到要改用 "samaccountname" 來做為 Filter 的條件。
在網路上找到AD 登入後, 使用 DirectoryServices 取得使用者的資訊的 Sample Code 如下:
var name = User.Identity.Name.Split('\\')[1]; //*@I was getting name as domain\\name @*
DirectorySearcher ds = new DirectorySearcher();
ds.Filter = "(&(objectClass=user)(objectcategory=person)(name=" + name + "))";
SearchResult userProperty = ds.FindOne();User 反應有一些員工登入後會沒有查到使用者資訊,後來發現若是在 AD 中建立使用者時,使用者的名稱和登入帳號不一致的話,會抓不到使用者資料。
最後經過一翻努力後,終於找到要改用 "samaccountname" 來做為 Filter 的條件。
var name = User.Identity.Name.Split('\\')[1]; //*@I was getting name as domain\\name @*
DirectorySearcher ds = new DirectorySearcher();
ds.Filter = "(&(objectClass=user)(objectcategory=person)(samaccountname=" + name + "))";
SearchResult userProperty = ds.FindOne();Bike, 2022/4/18 下午 05:30:49
環境說明:
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
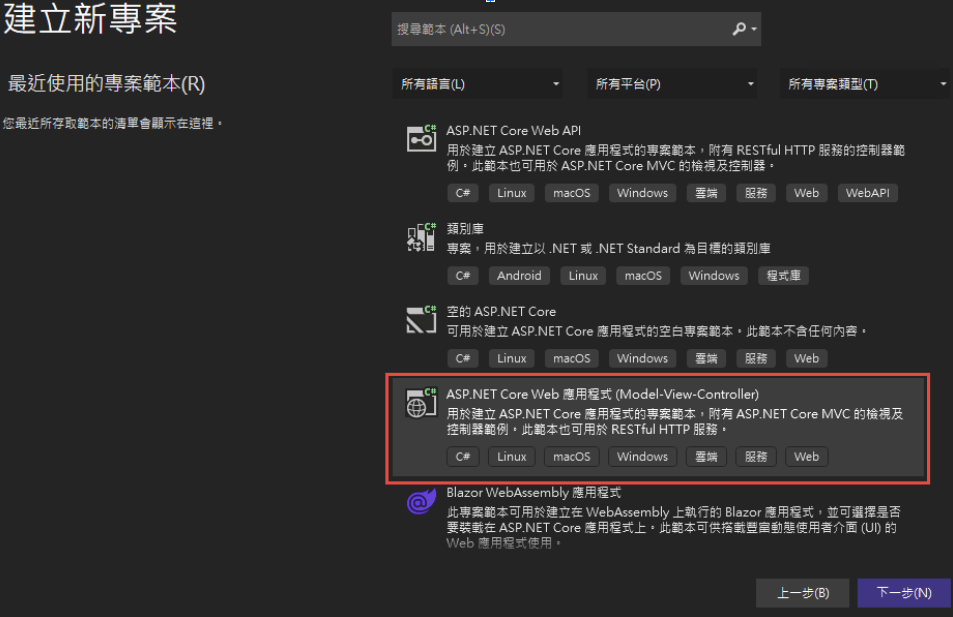
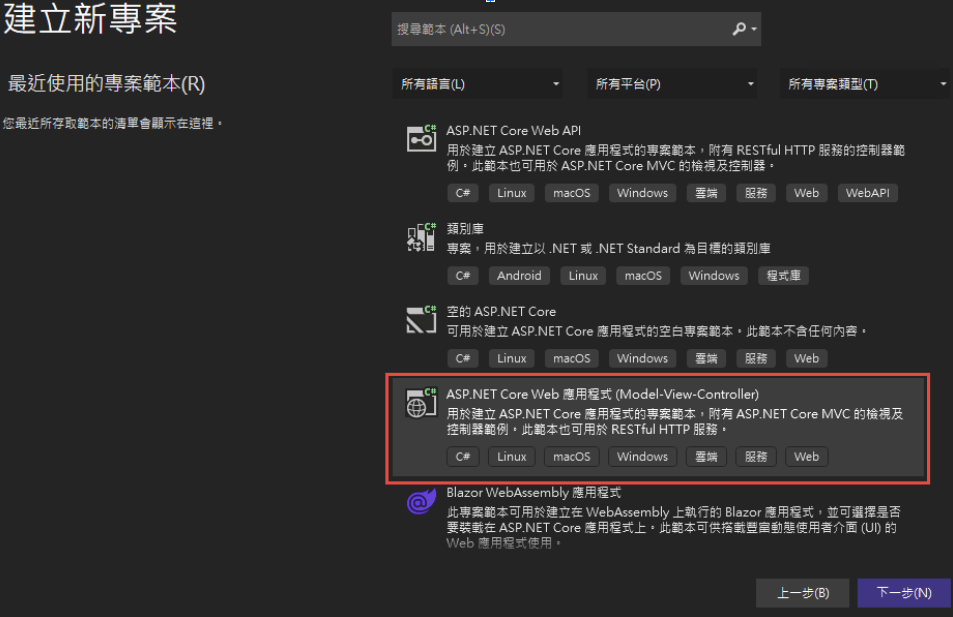
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

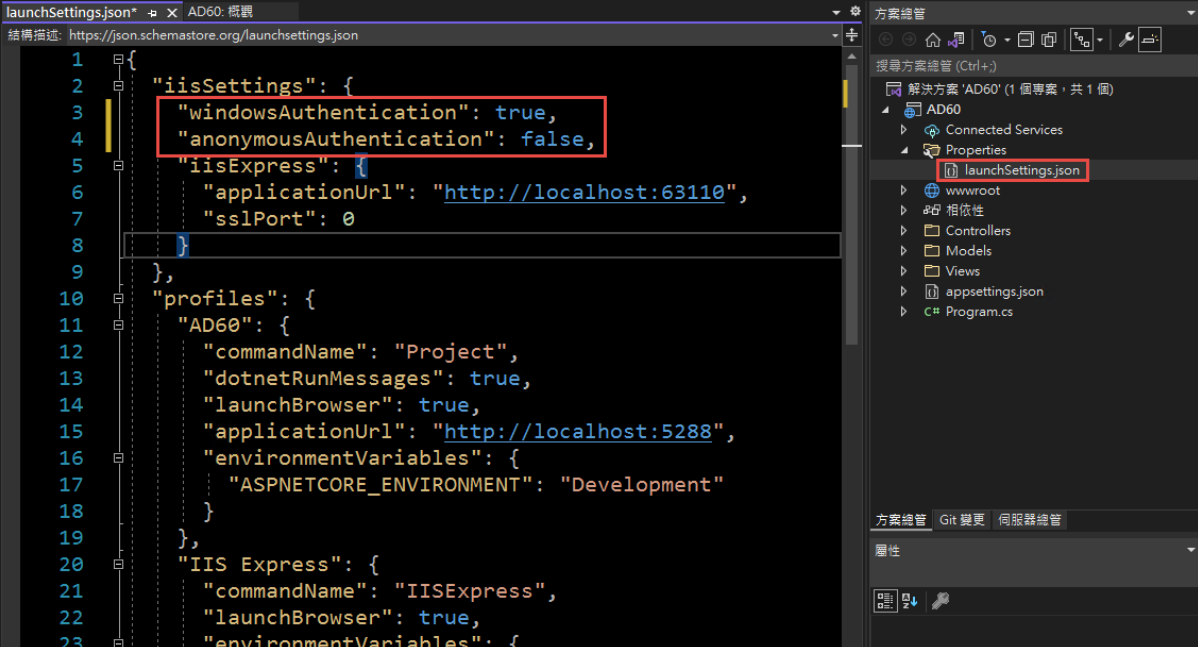
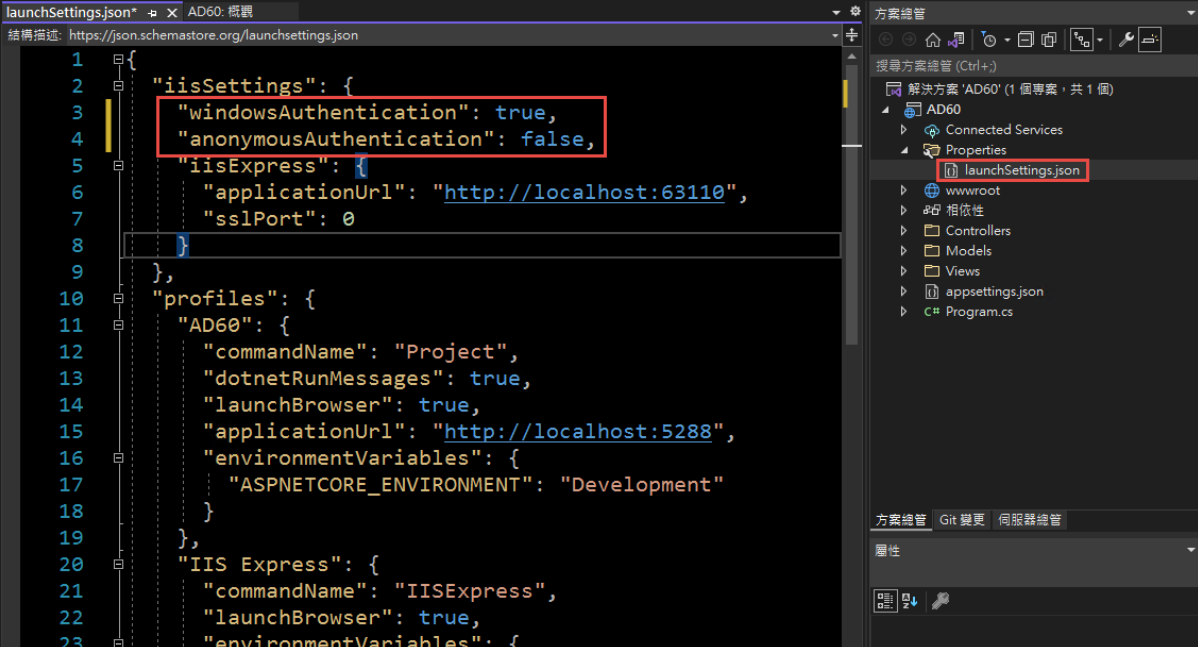
2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

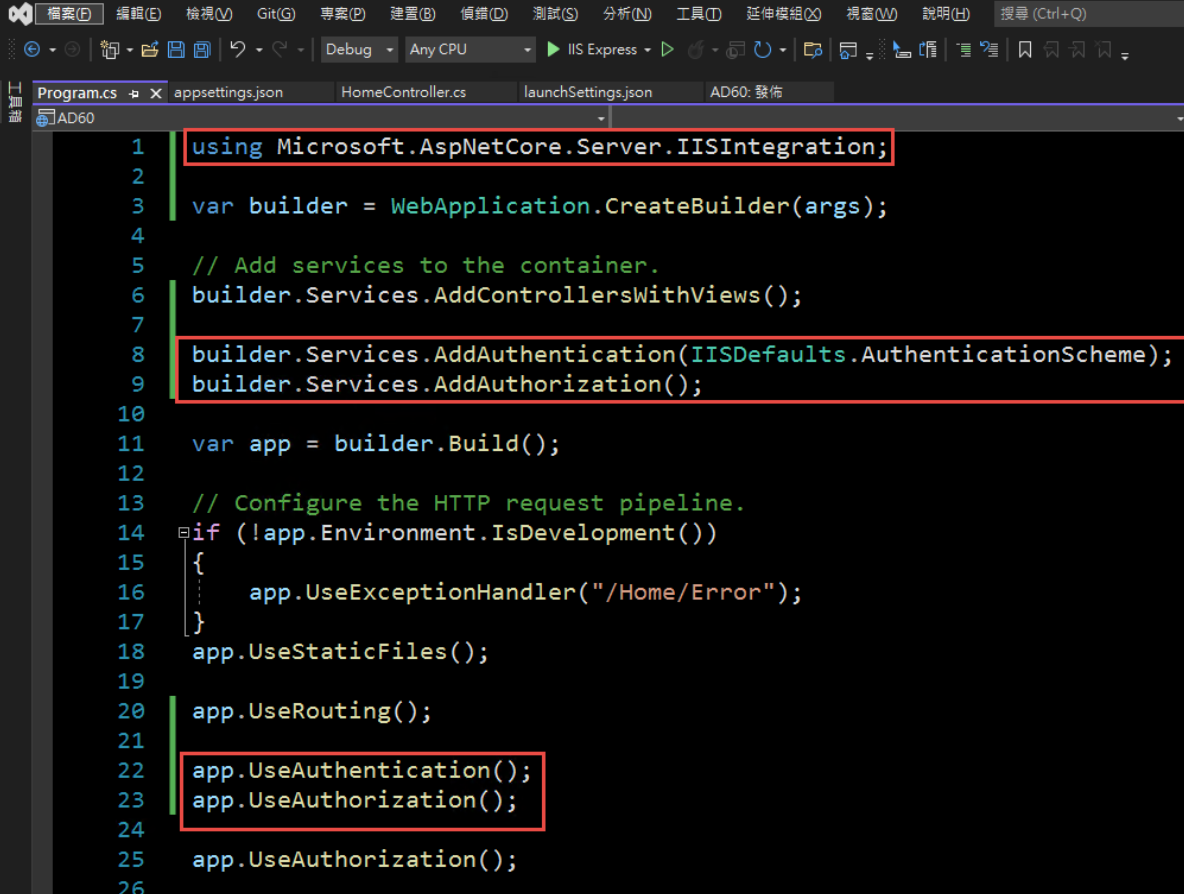
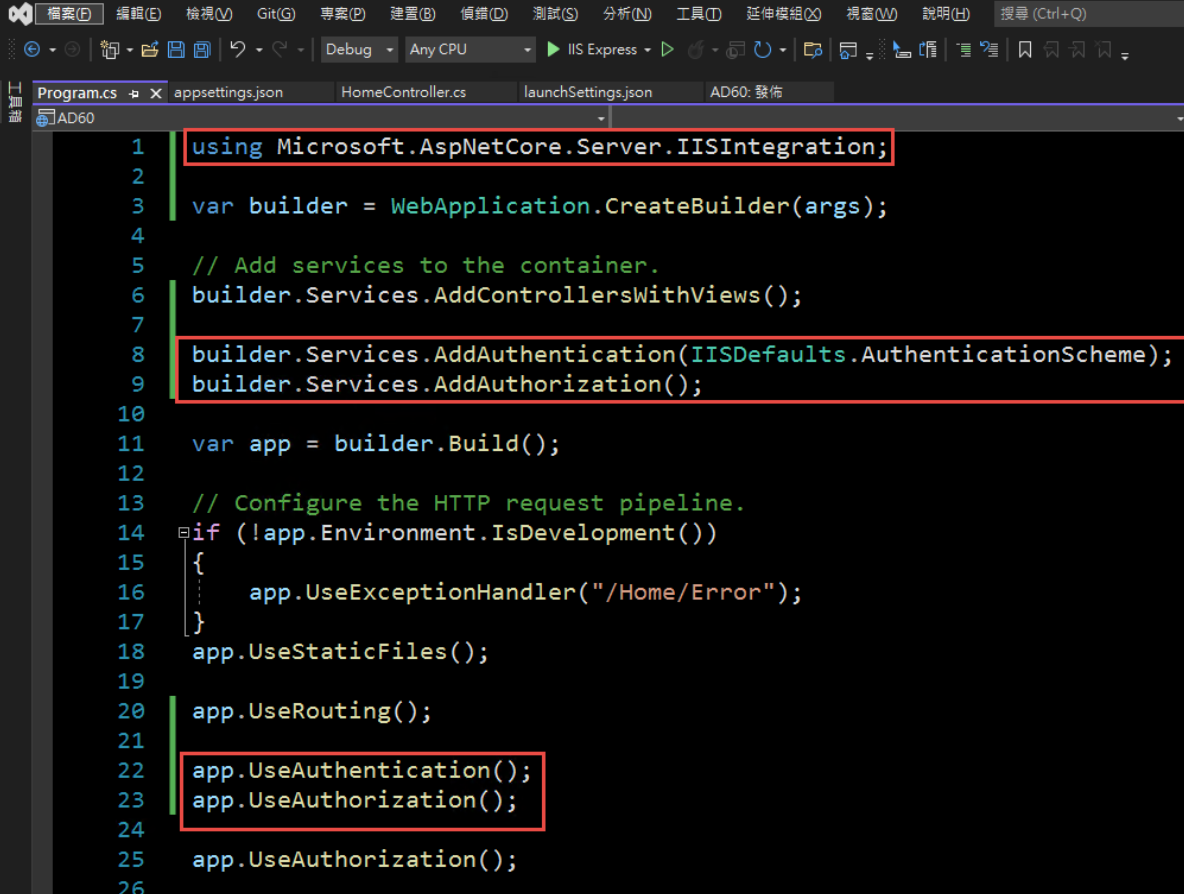
3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

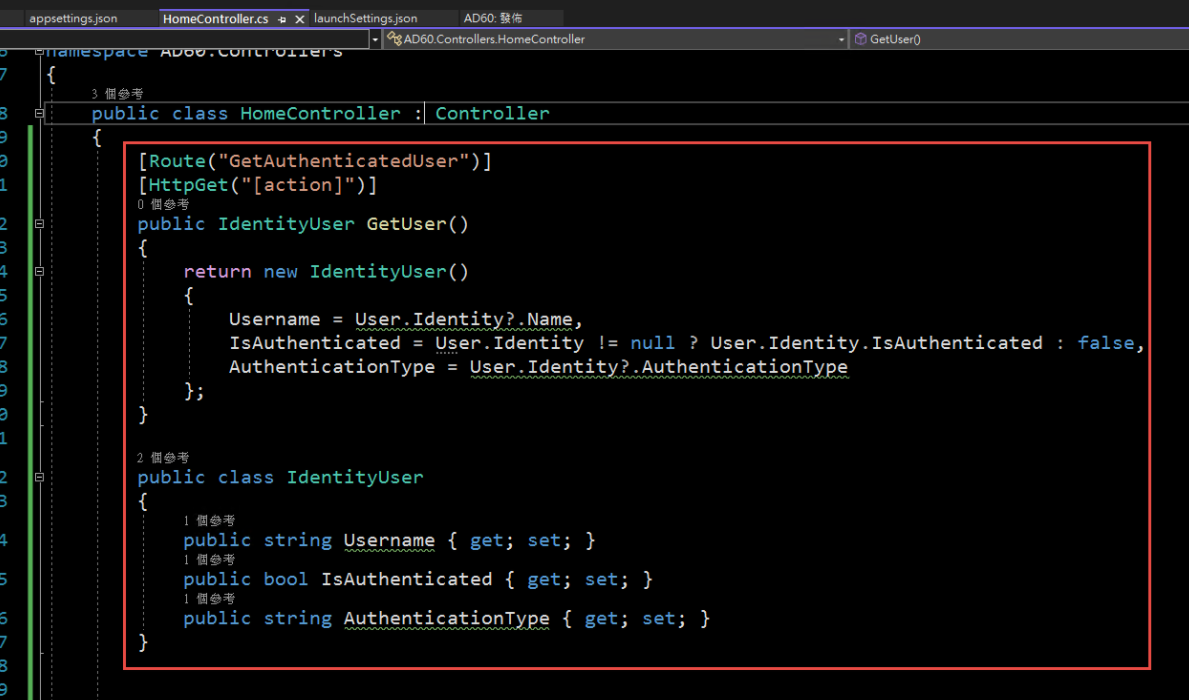
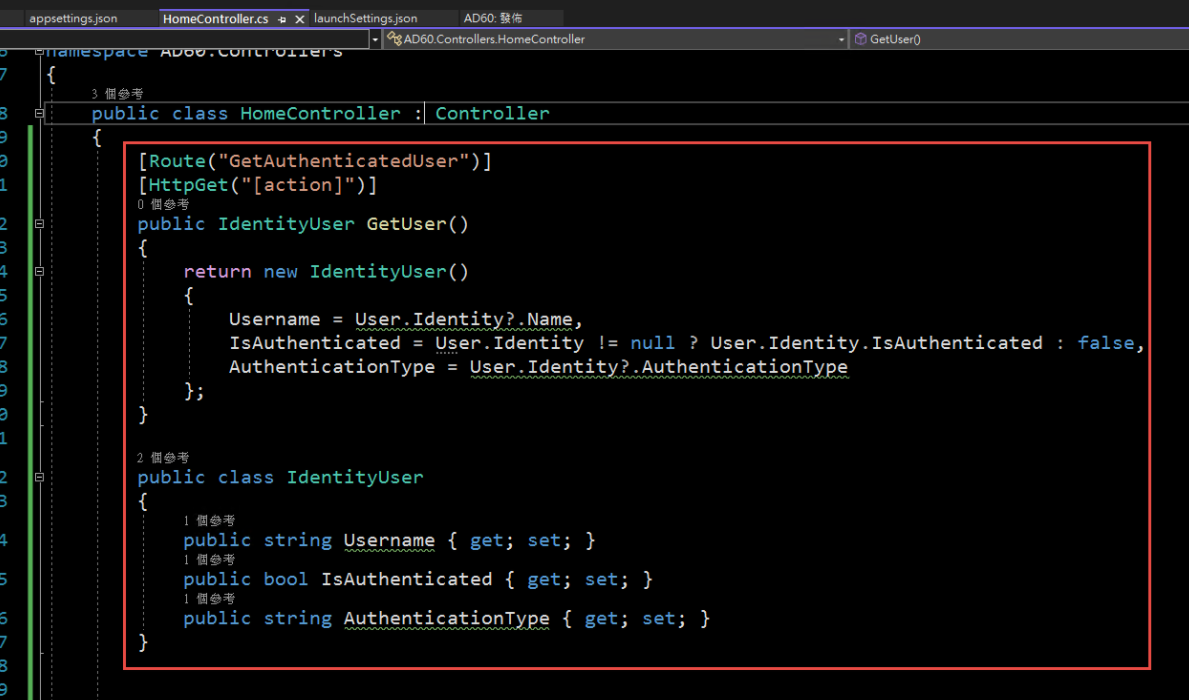
4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

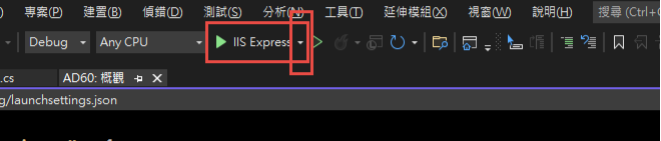
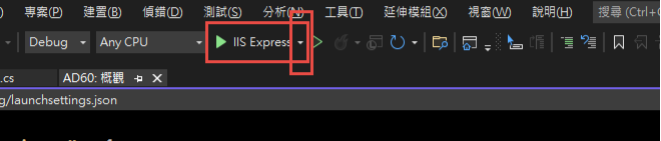
5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

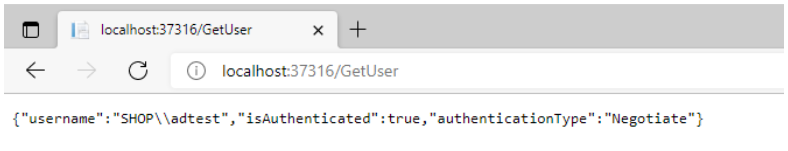
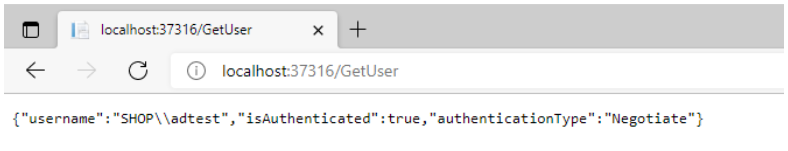
6. 執行結果:

第三步,在 IIS 中安裝網站:
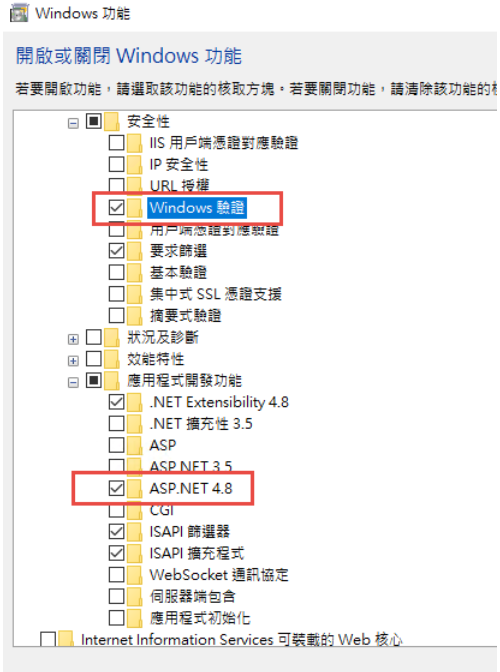
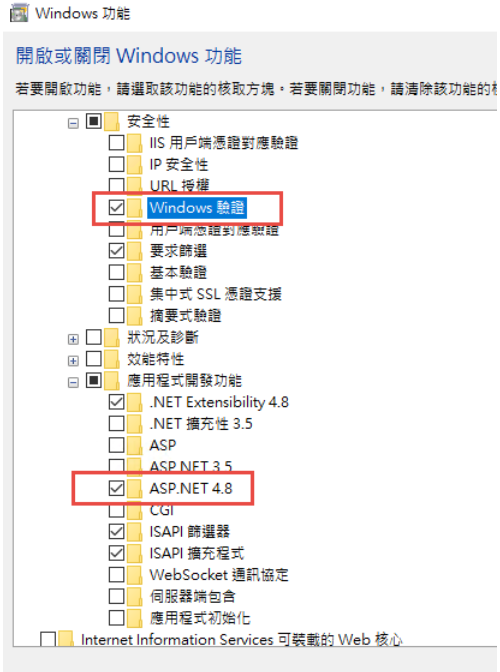
1. 在安裝 IIS 時,記得要勾選 windows 驗證

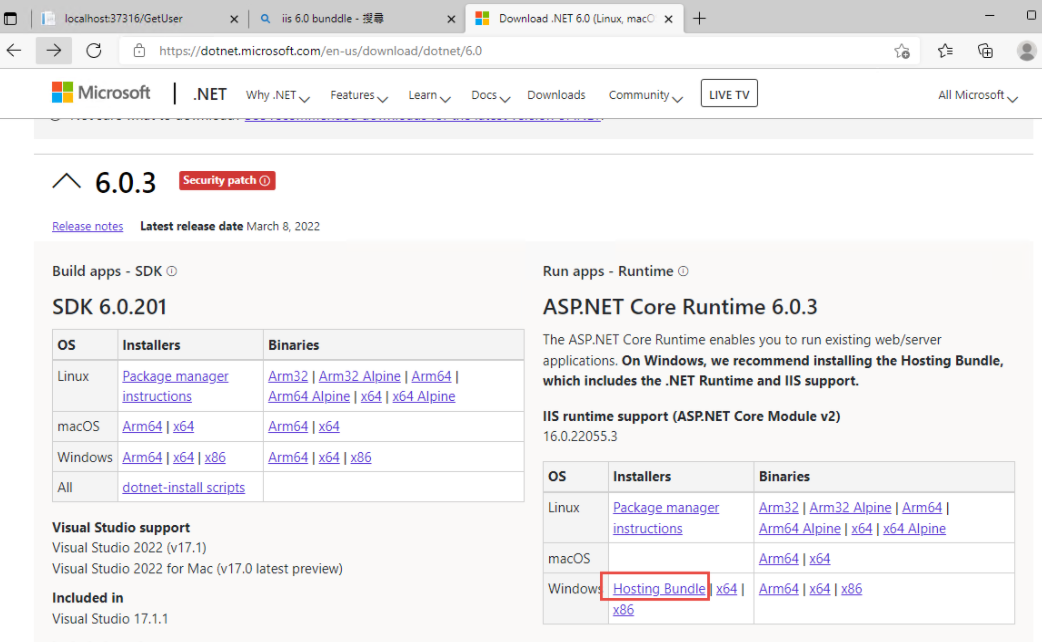
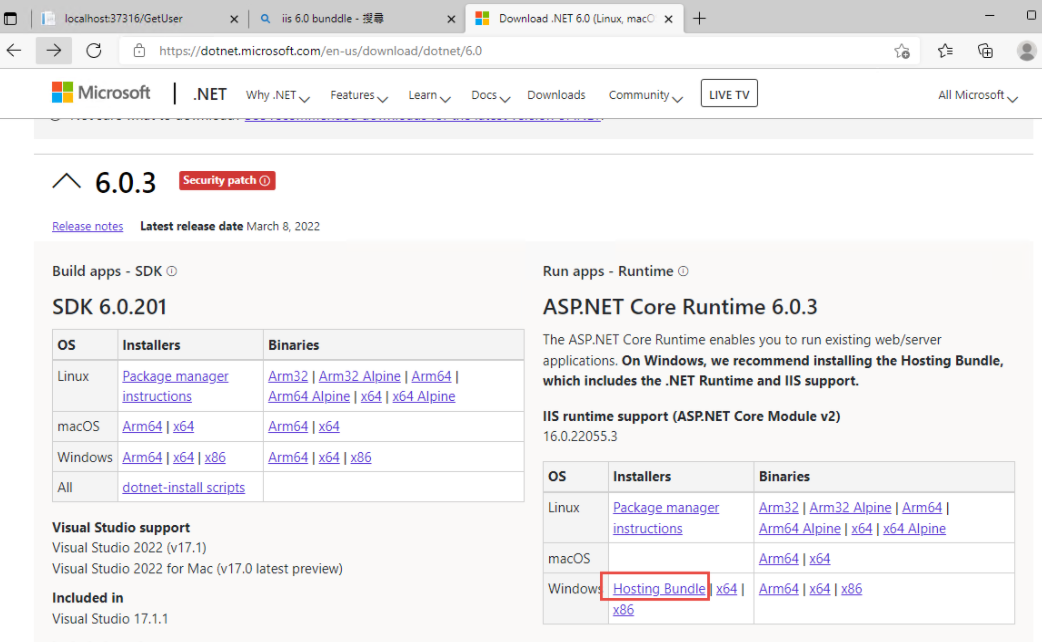
2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

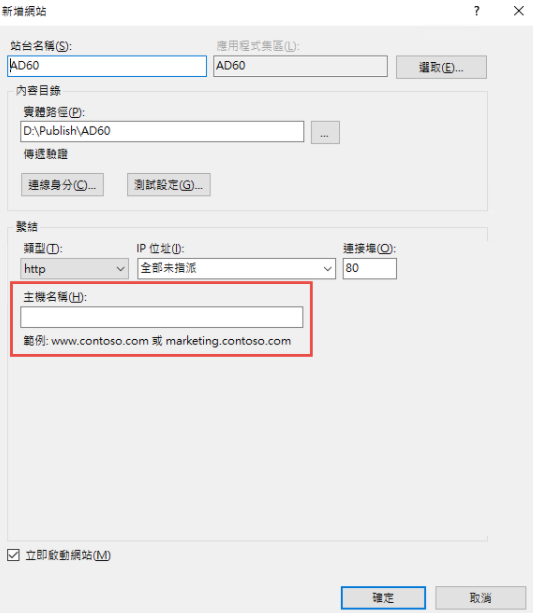
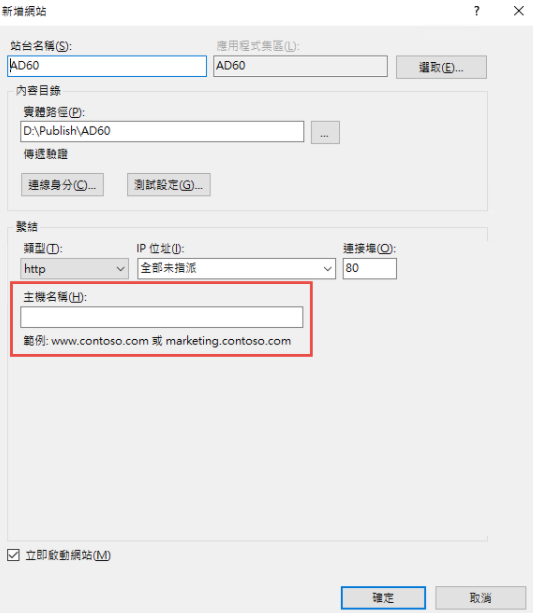
3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

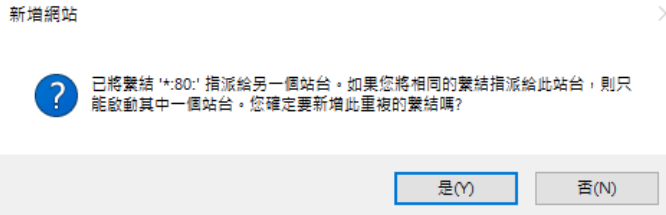
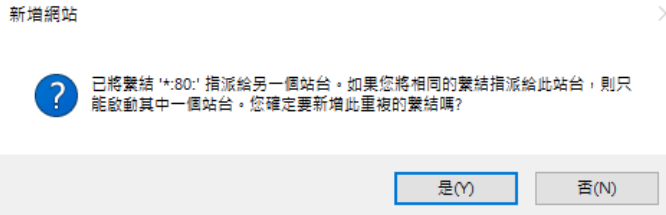
如果沒有刪除預設網站,會遇到警告,直接確認即可.

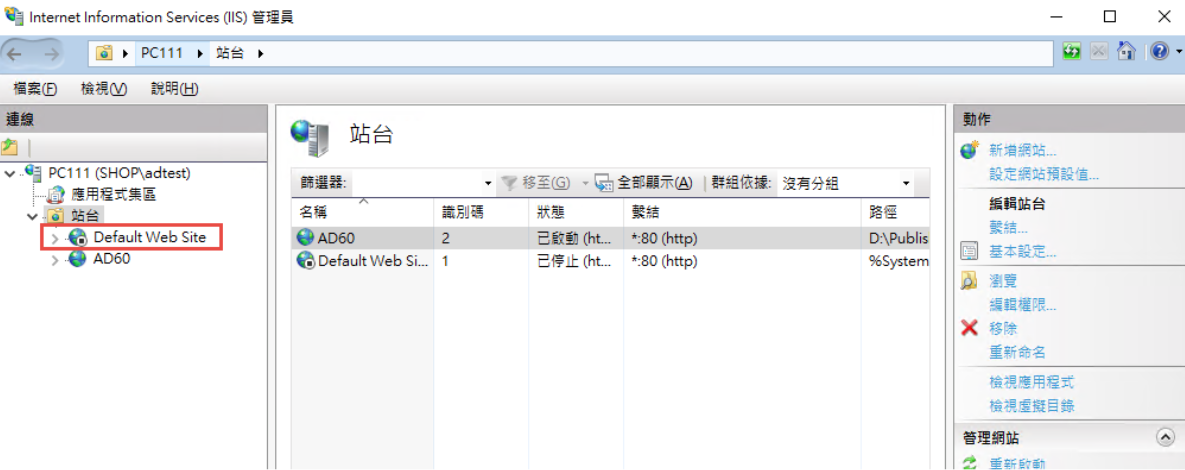
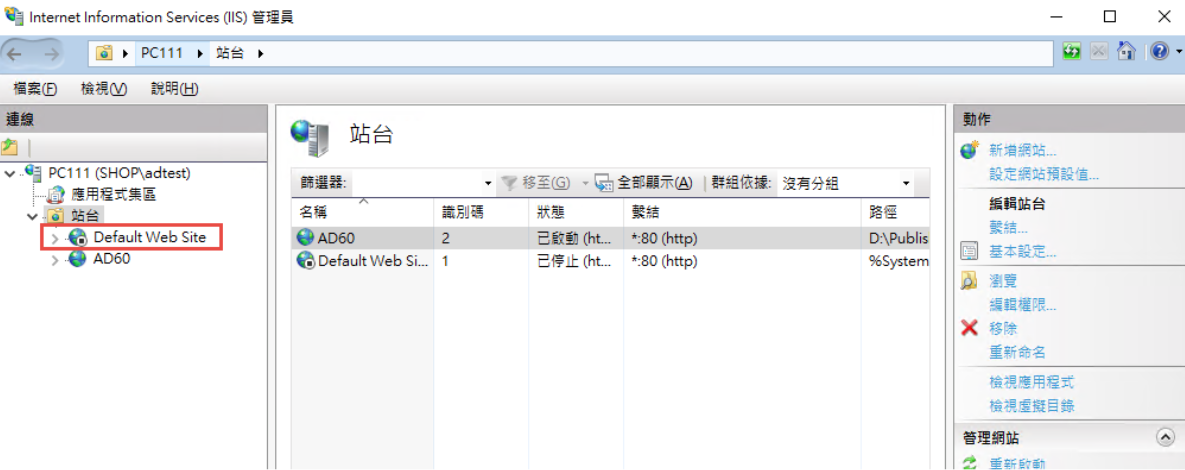
要把 Default Web Site 關閉,再啟動測試站

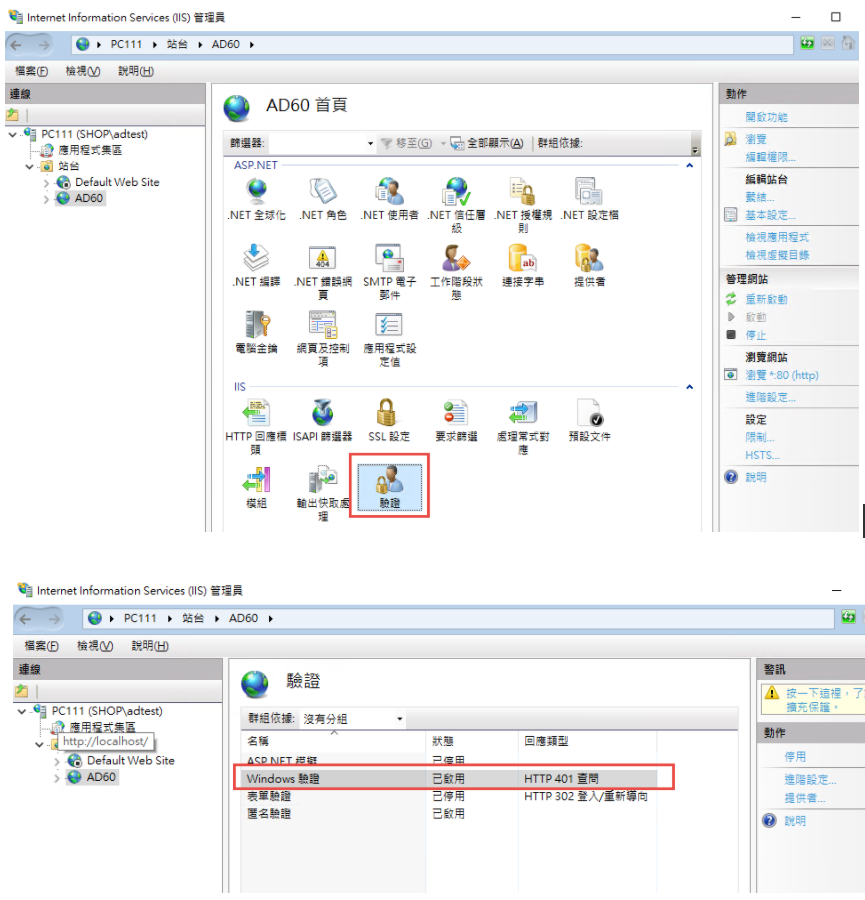
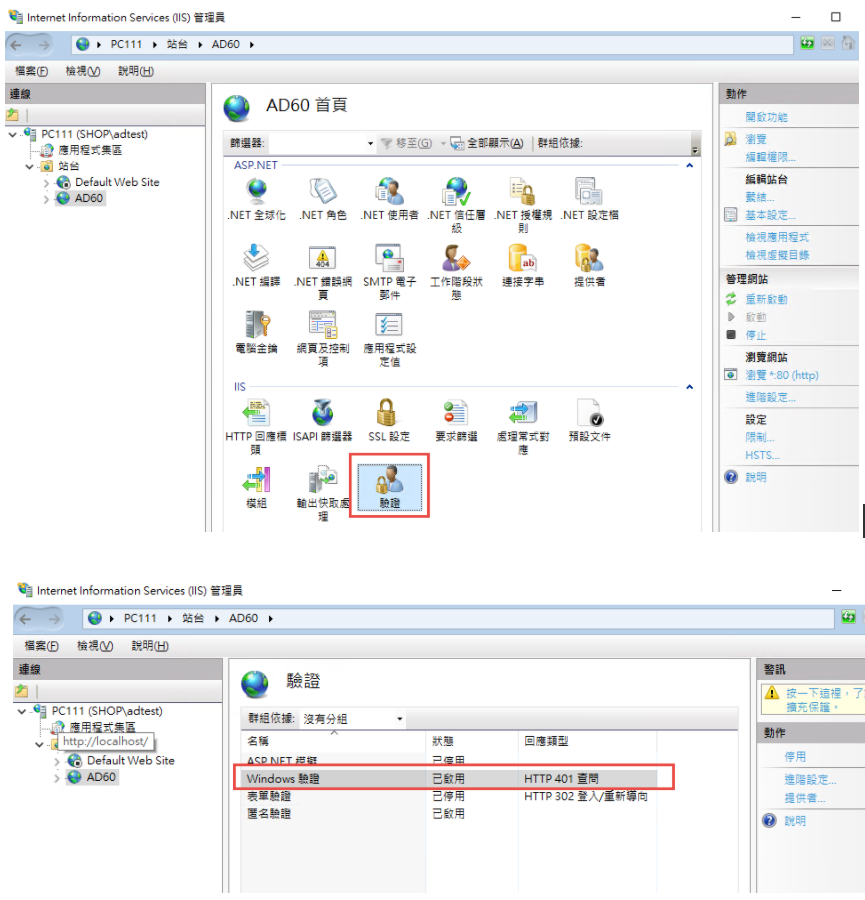
要啟動 windows 驗証:
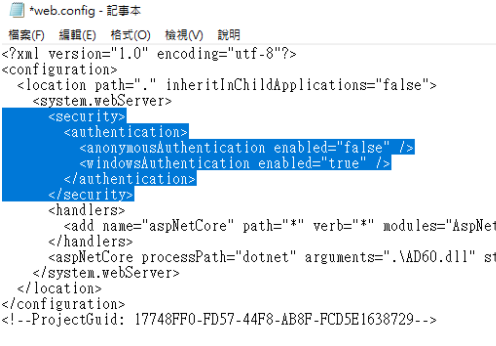
在 web.config 中增加

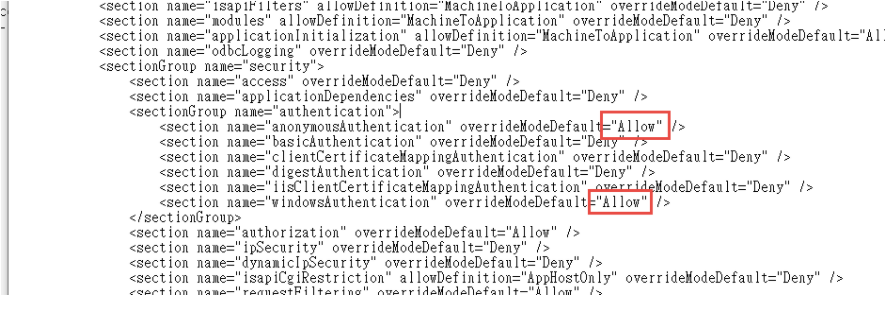
修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
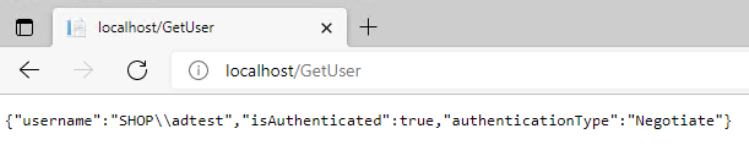
3. 可以取得登入資訊如下:

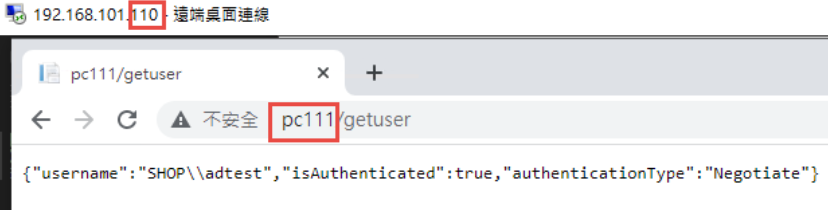
4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

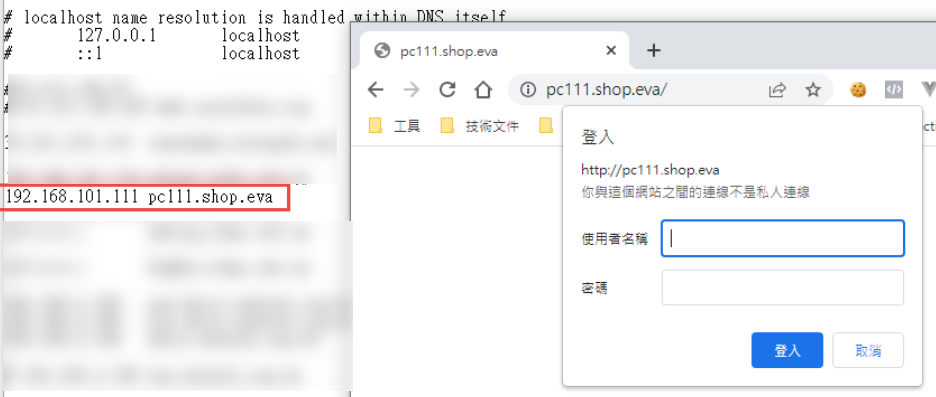
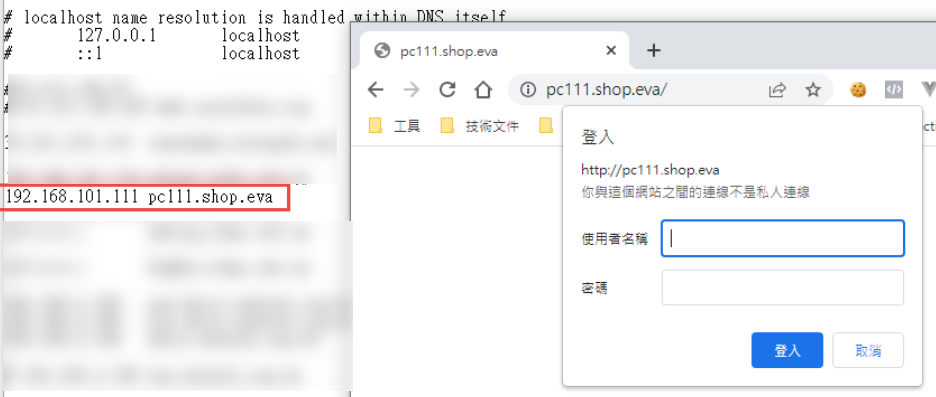
5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
AD Server: dc1 (192.168.101.109)
PC: pc110 (192.168.101.110)
PC: pc111 (192.168.101.111)
第一步,把 PC 加入 AD, 這個算是基本操作,網路上說明很多, 就不再截圖了。不過在這裡還是遇到了第一個問題,解決過程請參考另一份文件: https://blog.uwinfo.com.tw/Article.aspx?Id=486
第二步,在 Visual Studio 的測試環境中測試:
一開始是使用 .Net 6.0 來實作,沒想到找到的文件都是 .Net Core 3.1 的,所以先用 .Net Core 3.1 實做了一次,後來改用 .Net 6.0 實作才成功。使用 .Net 6.0 實作的過程如下:
1. 建立一個 MVC 的標準專案:

為了避免憑証問題,所以拿掉了 HTTPS 的設定

2. 改寫 launchSettings.json:
iisSettings 中的 windowsAuthentication 改為 True, anonymousAuthentication 改為 false。如下圖:

3. 修改 Program.cs, 加入以下四行指令:
builder.Services.AddAuthentication(IISDefaults.AuthenticationScheme);
builder.Services.AddAuthorization();
app.UseAuthentication();
app.UseAuthorization();
(注意: UseAuthentication 要加在 UseAuthentication 之後, VS 2022 應該會提示要新增 using Microsoft.AspNetCore.Server.IISIntegration;)

4. 在 HomeController 增加一個 Action, 以讀取驗証資料:
[Route("GetAuthenticatedUser")]
[HttpGet("[action]")]
public IdentityUser GetUser()
{
return new IdentityUser()
{
Username = User.Identity?.Name,
IsAuthenticated = User.Identity != null ? User.Identity.IsAuthenticated : false,
AuthenticationType = User.Identity?.AuthenticationType
};
}
public class IdentityUser
{
public string Username { get; set; }
public bool IsAuthenticated { get; set; }
public string AuthenticationType { get; set; }
}

5. 啟動時記得要改用 IIS Express (感覺早上花了兩三個小時在為了這個問題打轉):

6. 執行結果:

第三步,在 IIS 中安裝網站:
1. 在安裝 IIS 時,記得要勾選 windows 驗證

2. 安裝 .Net 6.0 的 Hosting Bundle
https://dotnet.microsoft.com/en-us/download/dotnet/6.0

3. 新增網站:
主機名稱留空白 (AD 驗証在網域內好像不會使用指定的主機名稱,這個有待後續再做確認)

如果沒有刪除預設網站,會遇到警告,直接確認即可.

要把 Default Web Site 關閉,再啟動測試站

要啟動 windows 驗証:

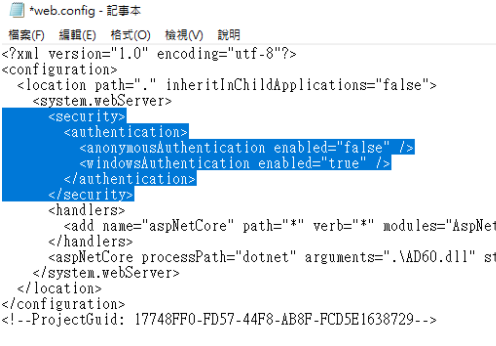
在 web.config 中增加
<security>
<authentication>
<anonymousAuthentication enabled="false" />
<windowsAuthentication enabled="true" />
</authentication>
</security>

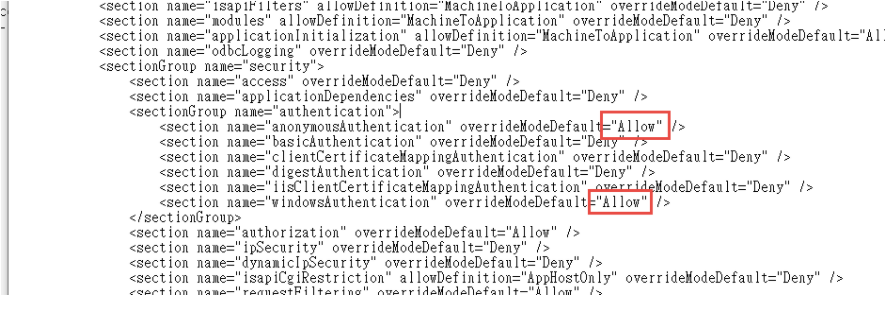
修改 applicationHost.config:
檔案位置: %windir%\system32\inetsrv\config\applicationHost.config
這兩地方的 Deny 改為 Allow
<section name="anonymousAuthentication" overrideModeDefault="Deny" />
<section name="windowsAuthentication" overrideModeDefault="Deny" />

參考文件: https://docs.microsoft.com/zh-tw/iis/get-started/planning-for-security/how-to-use-locking-in-iis-configuration
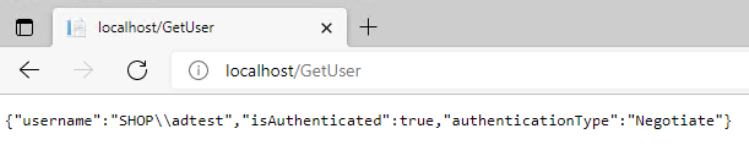
3. 可以取得登入資訊如下:

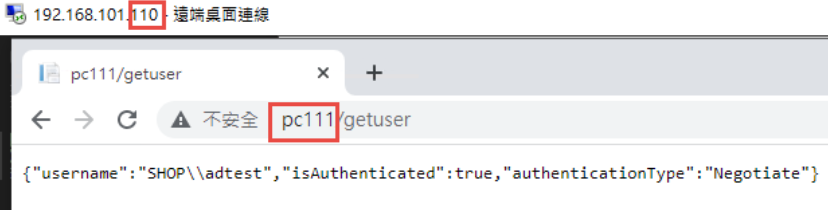
4. 從 Domain 中另一台主機來存取,不用登入,自動取得目前登入者的資訊。

5. 從非網域主機連線: 會要求認証

目前遇到問題: 在網域中的電腦只能用主機名稱登入,非網域的電腦,才能夠使用網址登入。
測試專案下載: https://github.com/bikehsu/AD60
Bike, 2022/3/19 下午 09:10:08
加構獨立的 API Server 時, 要使用 Cookie 認証必需有以下條件:
1. Web Server 和 API Server 有相同的父網域.
2. Cookie 的網域指定到相同的父網域.
3. 在 API 的 Application 中允許 CORS Request, 需要修改 Startup.cs
3.1 在 ConfigureServices 中要加入 AddCors, 而且要記得 AllowCredentials()
3.2 在 Configure 中, 要加入 app.UseCors("Cors(PolicyName"), 記得要在 UseAuthorization() 之前.
4. 在 Client 端要加上 withCredentials: true
1. Web Server 和 API Server 有相同的父網域.
2. Cookie 的網域指定到相同的父網域.
3. 在 API 的 Application 中允許 CORS Request, 需要修改 Startup.cs
3.1 在 ConfigureServices 中要加入 AddCors, 而且要記得 AllowCredentials()
public void ConfigureServices(IServiceCollection services)
{
services.AddCors(options =>
{
options.AddPolicy(name: "Cors(PolicyName",
builder =>
{
builder.WithOrigins("https://web1.yourdomain.com",
"https://web2.yourdomain.com")
.AllowCredentials();
});
});
services.AddControllers()
.AddNewtonsoftJson(opt =>
opt.SerializerSettings.ContractResolver = new CamelCasePropertyNamesContractResolver());
3.2 在 Configure 中, 要加入 app.UseCors("Cors(PolicyName"), 記得要在 UseAuthorization() 之前.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseExceptionMiddleware();
app.UseHttpsRedirection();
app.UseHttpsRedirection();
app.UseRouting();
app.UseCors(MyAllowSpecificOrigins);
app.UseAuthorization();
4. 在 Client 端要加上 withCredentials: true
$.ajax({
url: apiRoot + "apiurl",
type: 'GET',
dataType: 'json', // 預期從server接收的資料型態
success: function (res) {
console.log("success: ");
console.log(res);
},
xhrFields: {
withCredentials: true
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("發生錯誤");
}
});Bike, 2021/10/24 下午 05:17:54
名命規則
C#:
參數, 區域變數: 小駝峰(CamelCasing)
其它: 大駝峰(PascalCasing)
參考:
https://docs.microsoft.com/zh-tw/dotnet/standard/design-guidelines/naming-guidelines
Javascript:
小駝峰(CamelCasing)
網址:
全小寫, 用 - (減號) 分隔單字
參考:
https://www.seoseo.com.tw/article_detail_609.html
https://blog.miniasp.com/post/2011/01/14/Avoid-using-underline-as-domain-name-character
http://epaper.gotop.com.tw/pdf/acn023600.pdf
class 名命 HTML :
全小寫, 用 - (減號) 分隔單字
複合字範列:
| Pascal | Camel | Not |
| BitFlag | bitFlag | Bitflag |
| Callback | callback | CallBack |
| Canceled | canceled | Cancelled |
| DoNot | doNot | Don't |
| Endpoint | endpoint | EndPoint |
| FileName | fileName | Filename |
| Gridline | gridline | GridLine |
| Hashtable | hashtable | HashTable |
| Id | id | ID |
| Indexes | indexes | Indices |
| LogOff | logOff | LogOut |
| LogOn | logOn | LogIn |
| Metadata | metadata | MetaData, metaData |
| Multipanel | multipanel | MultiPanel |
| Multiview | multiview | MultiView |
| Namespace | namespace | NameSpace |
| Ok | ok | OK |
| Pi | pi | PI |
| Placeholder | placeholder | PlaceHolder |
| SignIn | signIn | SignOn |
| SignOut | signOut | SignOff |
| UserName | userName | Username |
| WhiteSpace | whiteSpace | Whitespace |
| Writable | writable | Writeable |
| DateTimePicker | dateTimePicker | DatetimePicker |

Bike, 2020/7/28 上午 08:00:08
1. 參考這裡設定第一個網站:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
用以下指令執行:
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
服務相關指令:
/etc/nginx/conf.d/default_proxy_settings
/etc/nginx/conf.d/my-website.conf
Nginx 重新啟動:
https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html
注意, 文章中有一個錯誤:
/etc/nginx/conf.d/my-website.conf 的第 27 行, 應該是 include /etc/nginx/conf.d/default_proxy_settings;
2. 因為要避開 5000 port, 所以修改第二個網站的 appsettings.json, 讓第二個網站開在 5002 port, 如下.
{
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
},
"Kestrel": {
"EndPoints": {
"Http": {
"Url": "http://localhost:5002"
}
}
},
"AllowedHosts": "*"
}
3. 新增 /etc/nginx/conf.d/my-website2.conf, 要注意
A. portal2
B. server localhost:5002
C. server_name coretest2.bike.idv.tw
當然 SSL 憑証的檔名也要記得改.
upstream portal2 {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5002;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name coretest2.bike.idv.tw;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name coretest2.bike.idv.tw;
ssl_certificate /etc/nginx/ssl/coretest2.bike.idv.tw.crt;
ssl_certificate_key /etc/nginx/ssl/coretest2.bike.idv.tw.key;
location / {
proxy_pass http://portal2/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
改完後就可以用了.
以下是 https://blog.johnwu.cc/article/centos-asp-net-core-neginx.html 抄過來的一些檔案, 作為備份:
setup-aspnet-core.sh
#!/bin/bash
main() {
sudo yum -y install epel-release
sudo yum -y update
install_nginx
install_dotnet
sudo firewall-cmd --add-service=http --permanent
sudo firewall-cmd --add-service=https --permanent
sudo firewall-cmd --reload
}
install_nginx() {
echo "###################################"
echo "########## Install Nginx ##########"
echo "###################################"
sudo yum -y install httpd-tools nginx
sudo setsebool -P httpd_can_network_connect on
sudo sed -i 's/^SELINUX=.*/SELINUX=disabled/' /etc/selinux/config
sudo setenforce 0
sudo systemctl enable nginx
sudo systemctl restart nginx
}
install_dotnet() {
echo "###########################################"
echo "########## Install .NET Core 2.2 ##########"
echo "###########################################"
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm
sudo yum -y install aspnetcore-runtime-2.2
}
main "$@"
用以下指令執行:
sudo sh setup-aspnet-core.sh
/etc/systemd/system/my-website.service, (/bin/dotnet 有可能是 /usr/bin/dotnet)
[Unit]
# Description=<此服務的摘要說明>
Description=MyWebsite
[Service]
# WorkingDirectory=<ASP.NET Core 專案目錄>
WorkingDirectory=/usr/share/my-website
# ExecStart=/bin/dotnet <ASP.NET Core 起始 dll>
ExecStart=/bin/dotnet MyWebsite.dll
# 啟動若失敗,就重啟到成功為止
Restart=always
# 重啟的間隔秒數
RestartSec=10
# 設定環境變數,注入給 ASP.NET Core 用
Environment=ASPNETCORE_ENVIRONMENT=Production
Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false
[Install]
WantedBy=multi-user.target
服務相關指令:
# 開啟,開機自動啟動服務
systemctl enable my-website.service
# 關閉,開機自動啟動服務
systemctl disable my-website.service
# 啟動服務
systemctl start my-website.service
# 重啟服務
systemctl restart my-website.service
# 停止服務
systemctl stop my-website.service
# 查看服務狀態
systemctl status my-website.service
/etc/nginx/conf.d/default_proxy_settings
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $http_connection;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-Host $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_cache_bypass $http_upgrade;
/etc/nginx/conf.d/my-website.conf
upstream portal {
# localhost:5000 改成 ASP.NET Core 所監聽的 Port
server localhost:5000;
}
server {
# 只要是透過這些 Domain 連 HTTP 80 Port,都會轉送封包到 ASP.NET Core
listen 80;
# 可透過空白區分,綁定多個 Domain
server_name demo.johnwu.cc example.johnwu.cc;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}
# 用 HTTPS 必須要有 SSL 憑證,如果沒有要綁定 SSL 可以把下面整段移除
server {
# 只要是透過這些 Domain 連 HTTPS 443 Port,都會轉送封包到 ASP.NET Core
listen 443 ssl;
server_name demo.johnwu.cc;
ssl_certificate /etc/nginx/ssl/demo.johnwu.cc_bundle.crt;
ssl_certificate_key /etc/nginx/ssl/demo.johnwu.cc.key;
location / {
proxy_pass http://portal/;
include /etc/nginx/conf.d/default_proxy_settings;
}
}Nginx 重新啟動:
# 檢查 Nginx 的設定是否有誤
nginx -t
# 若沒有錯誤,即可套用
nginx -s reload
Bike, 2020/7/7 上午 08:01:43
Bike, 2016/9/19 下午 05:05:36
這是一個老問題,當開啟的網頁是另一網站時,javascript 是不能互通呼叫的
因此 W3C 制訂的 HTML5 Web Message 規格,讓跨站網頁可以互通訊息
http://www.w3.org/TR/webmessaging/
https://html.spec.whatwg.org/multipage/comms.html#web-messaging
Can I Use 查詢發現幾乎所有瀏覽器都支援了, Good!
http://caniuse.com/#search=postMessage
Youtube 就依此標準做出工具,讓砍入 iframe Youtube 影音的網頁可以互動
例如上層網頁就可以控制 iframe 裡的影音的音量、暫停等
https://developers.google.com/youtube/iframe_api_reference
因此 W3C 制訂的 HTML5 Web Message 規格,讓跨站網頁可以互通訊息
http://www.w3.org/TR/webmessaging/
https://html.spec.whatwg.org/multipage/comms.html#web-messaging
Can I Use 查詢發現幾乎所有瀏覽器都支援了, Good!
http://caniuse.com/#search=postMessage
Youtube 就依此標準做出工具,讓砍入 iframe Youtube 影音的網頁可以互動
例如上層網頁就可以控制 iframe 裡的影音的音量、暫停等
https://developers.google.com/youtube/iframe_api_reference
darren, 2015/3/26 下午 03:25:24
公司有些人需要到特定主機做測試之類的,這時需要改windows系統的hosts檔案,由於hosts是系統檔,必須要有編輯權限才能編輯,所以這次教大家如何更改檔案權限。
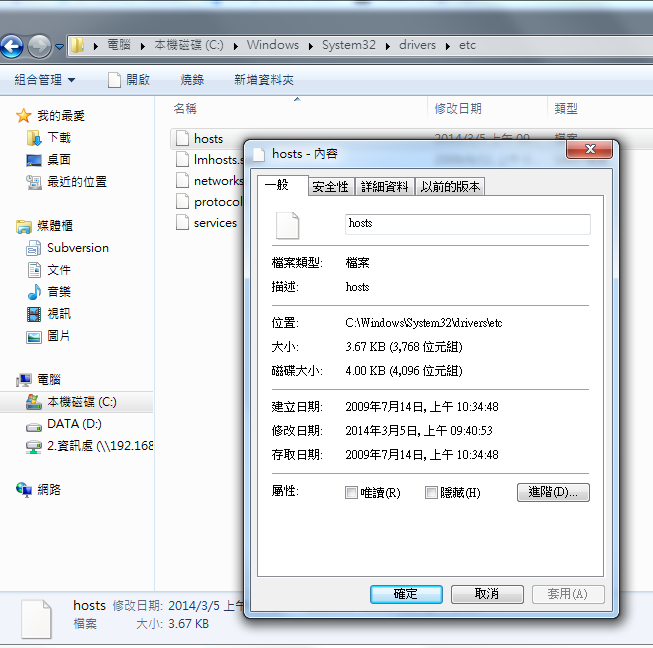
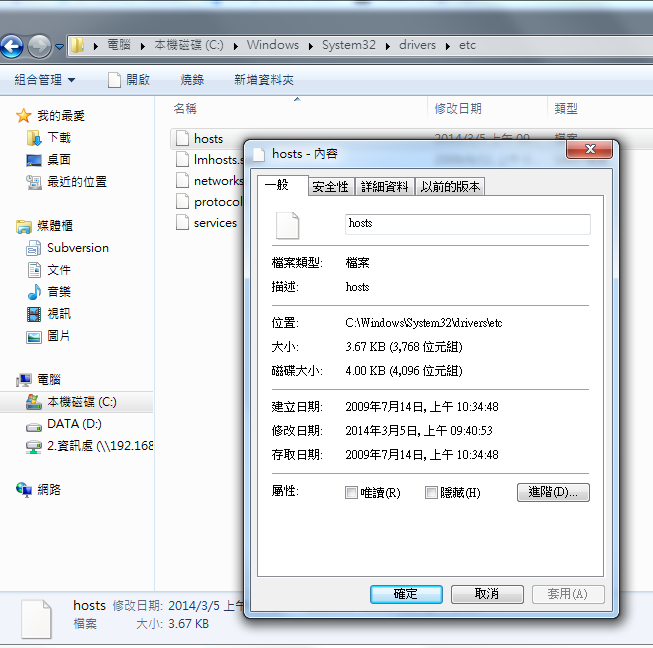
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

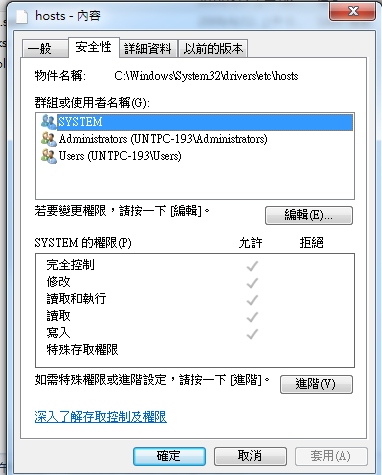
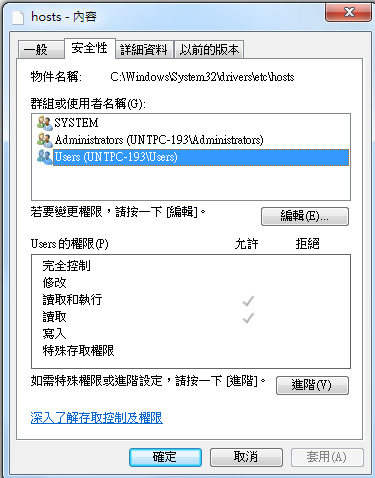
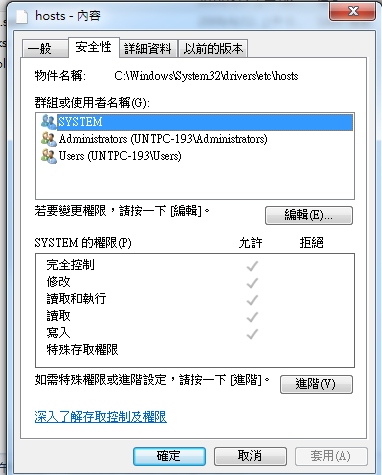
接著按下"安全性"如圖

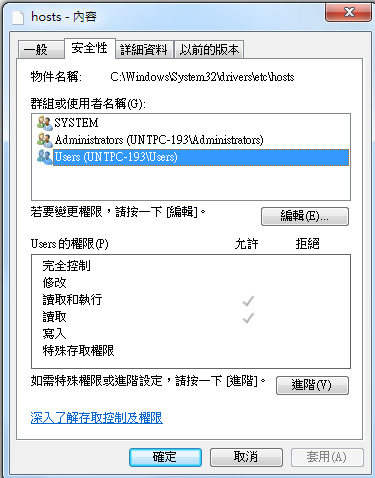
在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

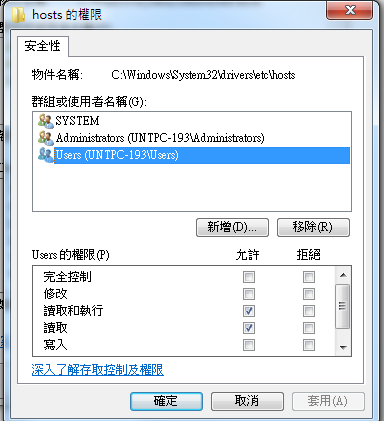
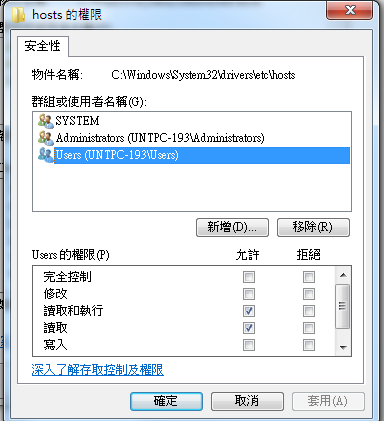
這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

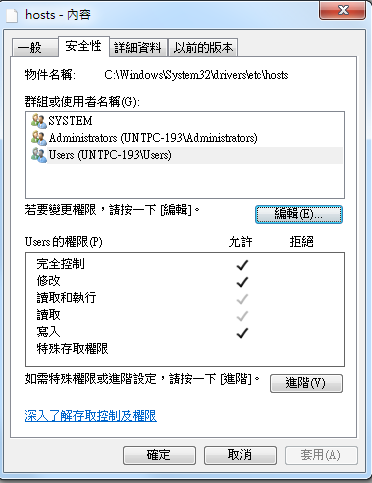
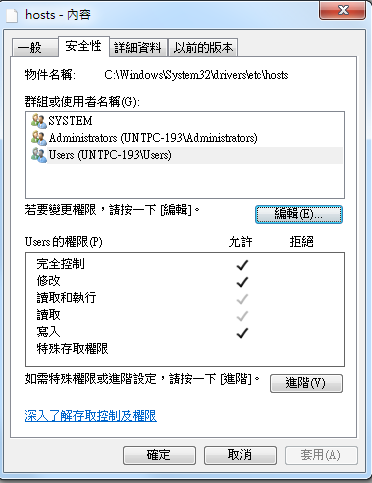
在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
首先先到要修改的檔案位置,在檔案下按右鍵選"內容"如下圖

接著按下"安全性"如圖

在群組或使用者名稱下選擇users會發現system權限只有讀取跟執行,如圖

這時,按一下右下的按鈕"編輯"進入編輯模式後,再選擇users,如圖

在users的權限下,點選"完全控制"後,再點"套用"或"確定",
即可將此檔案內容做修改,如圖

PS. 通常在幫domain使用者修改系統動作時,會需要管理者密碼,所以會有以下兩種情況發生:
1. 當修改檔案為"完全控制"時,若跳出輸入管理者帳號密碼視窗,此時輸入後即可完成權限修改,再對此檔案做修改。
2. 當修改檔案為"完全控制"時,若跳出無法修改的視窗,這時需要先登入電腦到管理者帳號,再到此檔案(如hosts),
按照剛剛上述的步驟操作修改權限,完成之後。再登入原先使用者帳號,再對此檔案做修改。
nelson, 2014/3/6 上午 10:56:22

