搜尋 結果:
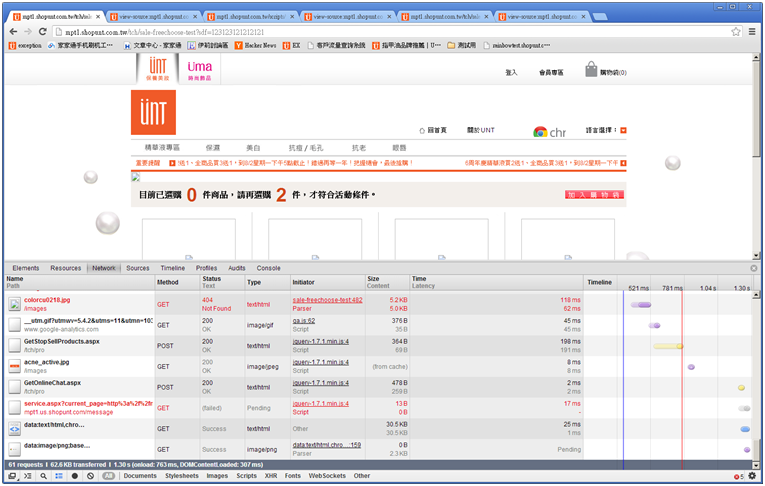
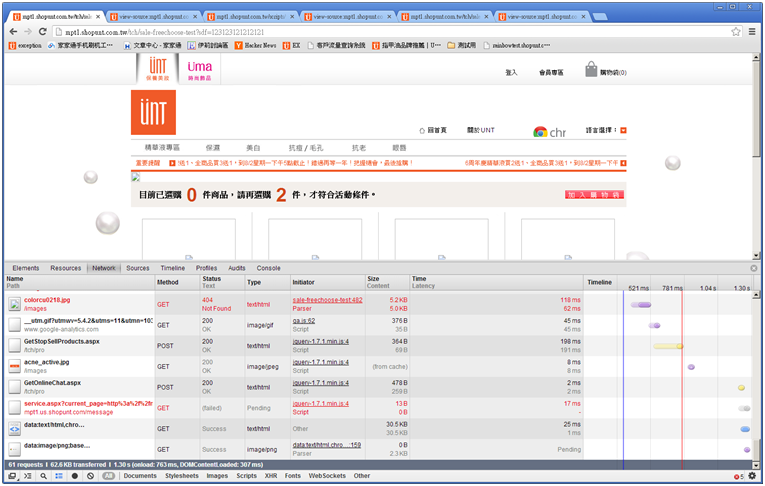
下面的圖片可以注意 GetStopSellProducts.aspx 的執行位置。
原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:

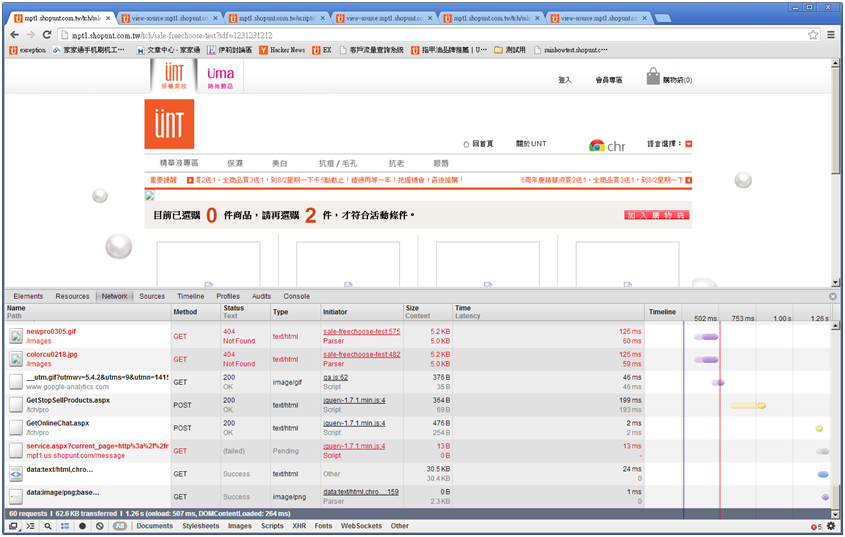
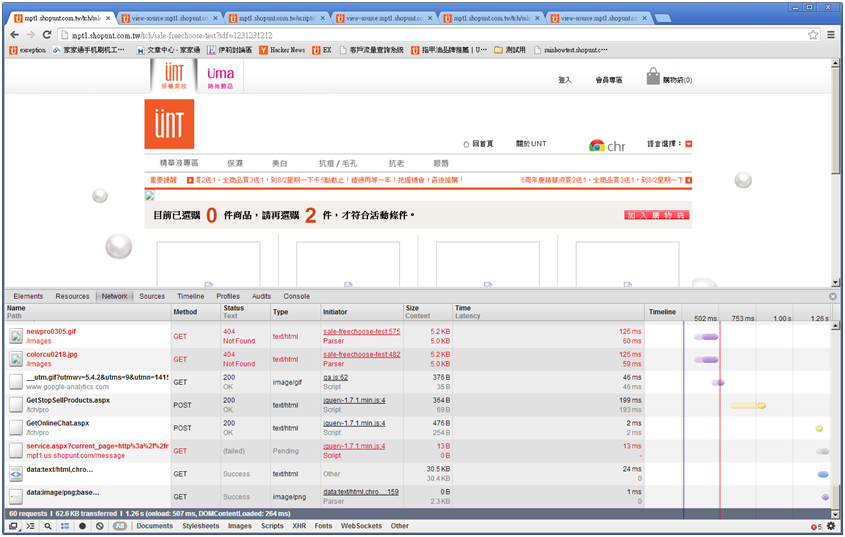
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。

原來的做法,在 window.load 時就執行一段 longcode,window.load 的時間約在 736 ms:
$(window).load(function () {
UpdateQty();
});
用 setTimeout 去呼叫 UpdateQty 大概可以省下 200 ms,只要 507 ms 就可以完成 window.load,如下圖。
$(window).load(function () {
window.setTimeout("UpdateQty();", 100);
});
Bike, 2013/5/19 下午 05:32:36
有點白癡的問題,弄了半個小時。
$(window).load(function () {
window.setTimeout("FloatingBag.getFloatingBag();", 20);
});
// $(document).load(function () {
//
// })
$(window).load(function () {
window.setTimeout("FloatingBag.getFloatingBag();", 20);
});
// $(document).load(function () {
//
// })
Bike, 2013/5/19 下午 02:33:07
今天去亞卡讀書會剛好有提到跨站的 ajax
除了JSONP之外,其實W3C也有訂標準
http://www.w3.org/TR/cors/
https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
基本精神就是
A網站呼叫B網站
A網站的Request Header要加上 Origin: (這個瀏覽器會自動加上)
B網站Response Header要加上一些 Access-Control-Allow-Origin:
這樣就可以通了 不過Request並不會帶上B網站的cookies
若是希望 Request 時也要送上 cookies 資訊,則http物件要加上 .withCredentials = true
不過 IE7以下確定是不支援這的機制,IE8以上則還要測看看
除了JSONP之外,其實W3C也有訂標準
http://www.w3.org/TR/cors/
https://developer.mozilla.org/zh-TW/docs/HTTP/Access_control_CORS
基本精神就是
A網站呼叫B網站
A網站的Request Header要加上 Origin: (這個瀏覽器會自動加上)
B網站Response Header要加上一些 Access-Control-Allow-Origin:
這樣就可以通了 不過Request並不會帶上B網站的cookies
若是希望 Request 時也要送上 cookies 資訊,則http物件要加上 .withCredentials = true
不過 IE7以下確定是不支援這的機制,IE8以上則還要測看看
darren, 2013/5/14 下午 11:40:25
//用ajax 加進來的新元素都會自動綁定事件,不需要unbind在bind。
$("body").delegate("selector","click",function(){})
$("body").delegate("selector","click",function(){})
瞇瞇, 2013/1/28 下午 06:36:17
比對 a1 是不是 undefined 時,可以使用以下的程式碼:
if(typeof a1=='undefined'){
:
:
}Bike, 2012/11/25 下午 02:56:43
$('input[type="text"]').bind('keypress', function (e) {
if (e.which == 13) return false;
});Bike, 2012/11/15 下午 04:40:23
Javascript 有一個 operator "===" 可以做未轉型的比對,相對的也有一個 !== 可以取代 != 來使用.
可以參考:
http://stackoverflow.com/questions/359494/javascript-vs-does-it-matter-which-equal-operator-i-use
可以參考:
http://stackoverflow.com/questions/359494/javascript-vs-does-it-matter-which-equal-operator-i-use
Bike, 2012/11/15 上午 09:49:51
最近看到一些 javascript 範例 覺得這樣不錯的
就是用 array push, join 方式來拼字串
同樣的方式 .net 也可以這樣做
用這種方式也省的判別最後一筆要不要加上分隔符號
就是用 array push, join 方式來拼字串
var Data = [{"key": "key5", "value": "value5"}, {"key": "key4", "value": "value4"}, {"key": "key3", "value": "value3"}];
var html = [];
html.push('<select name="test">');
for (var i = 0; i < Data.length; i++) {
html.push('<option value="' + Data[i]["key"] + '">',
Data[i]["value"],
"</option>");
}
html.push('</select>');
return html.join('');同樣的方式 .net 也可以這樣做
List<string> listOfString = new List<string>();
for (int i = 0; i < 10; i++)
{
listOfString.Add(i.ToString());
}
string strResult = string.Join(", ", listOfString.ToArray());
用這種方式也省的判別最後一筆要不要加上分隔符號
darren, 2012/10/17 下午 04:09:20
- How to Use HTML5 File Drag & Drop
- How to Open Dropped Files Using HTML5 and JavaScript
- How to Asynchronously Upload Files Using HTML5 and Ajax
- How to Create File Upload Progress Bars in HTML5 and JavaScript
這幾篇文章提到使用拖拉方式將檔案放到網頁裡面
然後在本地端預覽,然後ajax上傳,上傳時還有 progress bar
一整套運作模式說明,並附上sample code,挺棒的
附檔sample code
-------------------------------------------
測試後補充:
1. 範例中的 dragover event 要改成 dragenter 比較正確
然後 dragover 最好是做成 return false (ev.stopPropagation())
2. Server端不能用Requst.Files收檔案,要直接處理 Request.InputStream另存成檔案
darren, 2012/10/7 上午 01:20:42
由於網站的user來自全世界各地,而我們網站產生的時間卻是Server的時間
因此需要使用javascript來做一些轉換,讓user看到是他當地的時間
1. Server端產生具有時區的時間字串,用特定的span + class把它包起來, 時間格式 DateTime.ToUniversalTime().ToString("r")
<span class="timeString">Fri, 31 Aug 2012 10:57:04 GMT</span>
2. Client端利用jQuery於網頁load的時候將所有時間轉換成當地時間
這個地方我用了 date.format.js 來轉換成當地時間 (參考 http://blog.stevenlevithan.com/archives/date-time-format )
$(".timeString").each(function () {var content = $(this).text();var d = new Date(content);if (!isNaN(d)) $(this).text(d.format("yyyy-mm-dd hh:MM tt"));});
這樣user看到的時間就不會錯了
darren, 2012/6/19 下午 04:14:57